「WordPressのテーマをカスタムする時は、子テーマでカスタムした方が良いって聞いたことはあるけど...なんで子テーマでカスタムした方がいいのかな...そもそも作り方がわからない...」
こういったWordPressの子テーマを作成したい方向けに書いています。
今回は、この記事の手順で作業するだけでWordPressの子テーマを作成する方法を初心者でもわかりやすいようにご紹介します。
この記事を書いている僕は、完全未経験(前職は美容師)からWebデザイナーに転職した僕が実際に現場でよくある要望事例をわかりやすく説明していきます。
これからWebデザイナー・エンジニアになりたい方は、僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
【厳選】現役Webデザイナーがおすすめする独学初期に知りたかった読んで良かった本まとめ
ご参考になれば幸いです。
目次
子テーマって?
WordPressの子テーマ(Child Thema)とは、WordPressでWebサイトを構築する際に「親テーマ」と連動してペアになって機能するもうひとつのテーマのことです。
子テーマを使用することで、親テーマの機能を引き継ぎつつ、独自のデザインや機能を追加・変更することができます。
「親テーマの機能を引き継ぎつつ...独自のデザインや機能を追加・変更できる......具体的に何ができるの?」
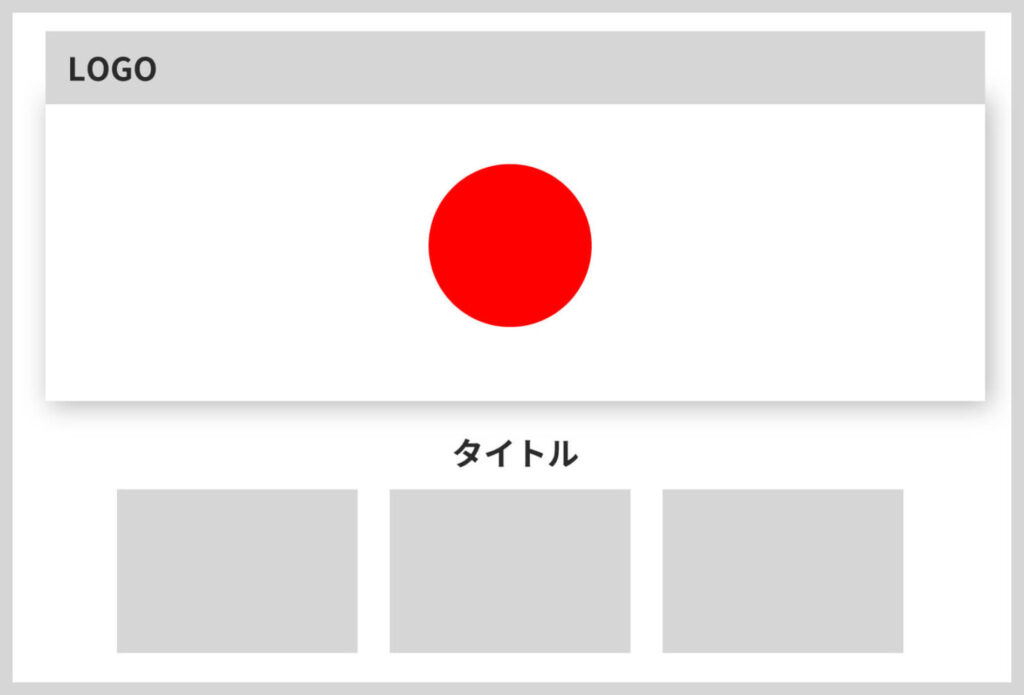
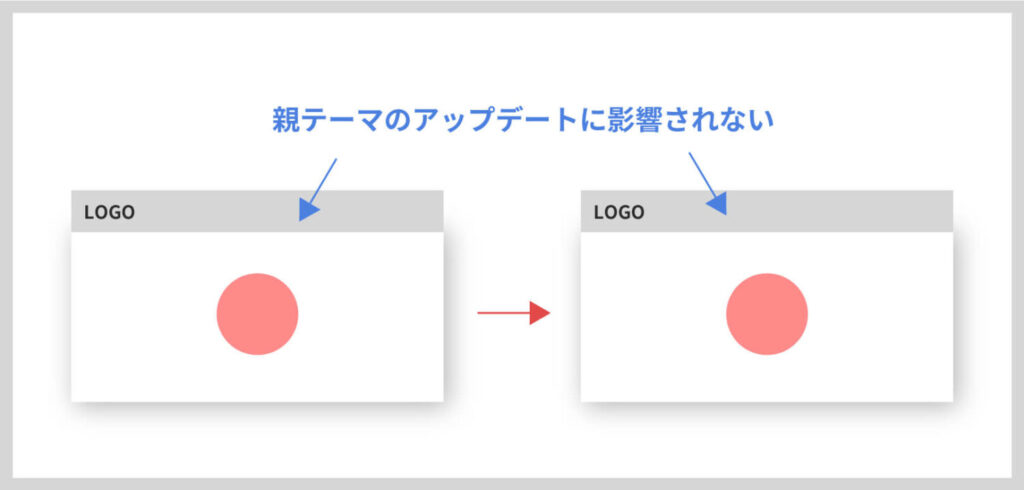
例として、下記のようなテーマがあったとします。

「日の丸の赤の彩度をもう少し抑えたいな…」
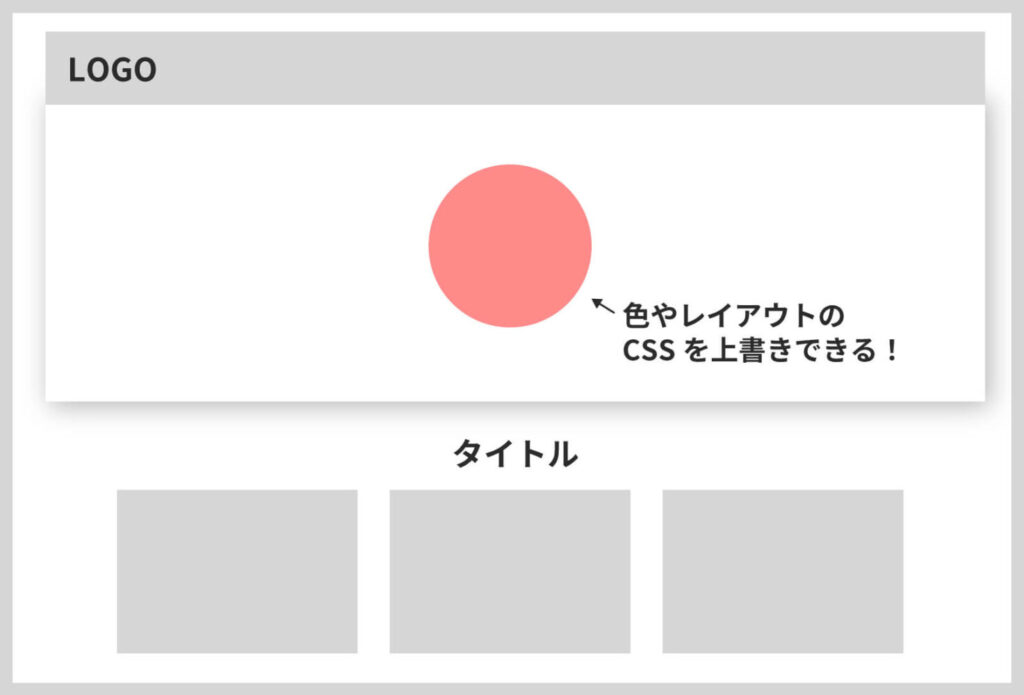
こういった色味・レイアウトをカスタムしたい時に「子テーマ」の出番です。
子テーマで変更することで、親テーマの日の丸の赤の彩度を違う色味に上書きできます。

WordPressはテーマの読み込み順序に基づいてテーマを処理します。
子テーマは親テーマよりも後に読み込まれるため、同じクラスや関数が親テーマと子テーマの両方に存在する場合、WordPressは子テーマのスタイルを優先して使います。
/* 親テーマのスタイル(style.css) */
hinomaru {
background-color: #ff0000;
}
/* 子テーマのスタイル(style.css) */
hinomaru {
background-color: #F37167; /* 親テーマのスタイルを上書き */
}カスタムは子テーマで行う理由
「子テーマでスタイルを上書きできるのはわかったけど、それなら子テーマじゃなくて親テーマで直接変更すればいいんじゃない?」
わざわざ親テーマではなく子テーマでカスタムを行う理由があります。
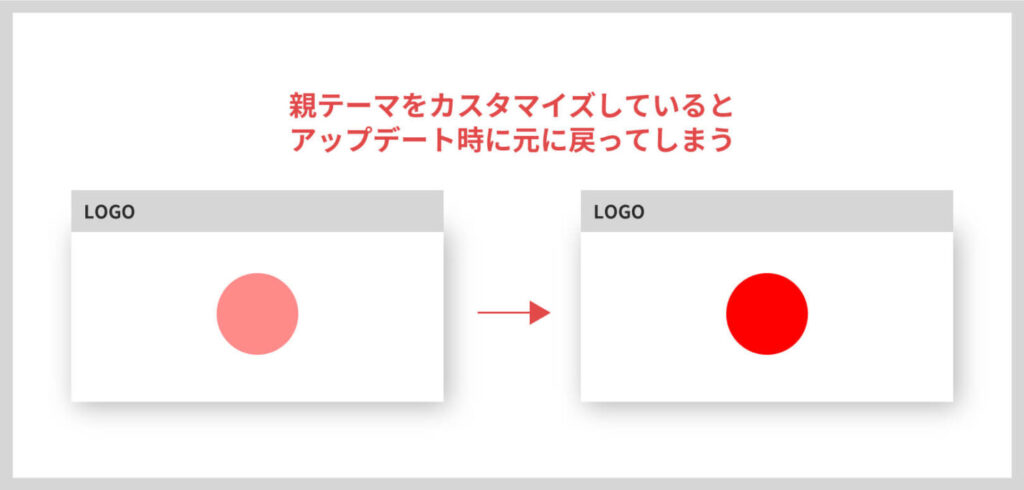
それは、親テーマが定期的に行われるアップデートの際、これまでカスタマイズしてきた内容が上書きされてしまい消えてしまうからです。

これがテーマをカスタマイズする時に子テーマで行う1番の理由です。
子テーマは親テーマが更新されても上書きされない
WordPressのテーマは、日々開発・修正が行われており定期的なアップデートがあります。
そのアップデートの際に、テーマは新しいデータで上書きされ初期化されてしまいます。
ということは、これまであなたが必死にカスタマイズした内容が消えてしまうということです。
企業やお客様に納品したWebサイトだと考えると恐ろしいですね…
しかし、子テーマは親テーマのデザインや機能を引き継ぎますが、アップデートの影響は受けないのでファイルが上書きされることはありません。

これらの理由から、カスタマイズは子テーマで行うのを推奨しています。
ここまでの内容をおさらいすると、子テーマを使うことで、親テーマの影響を受けずにカスタマイズができるというわけです。
子テーマの作成手順
子テーマがどういったものかご紹介していきました。
次に、実際に子テーマの作成方法をご紹介していきます。
WordPressの子テーマを作成するには、以下の4つの手順で行います。
- 子テーマ用のフォルダを作成
- style.cssを作成
- functions.phpを作成
- 子テーマを有効化
各手順を解説していきます。
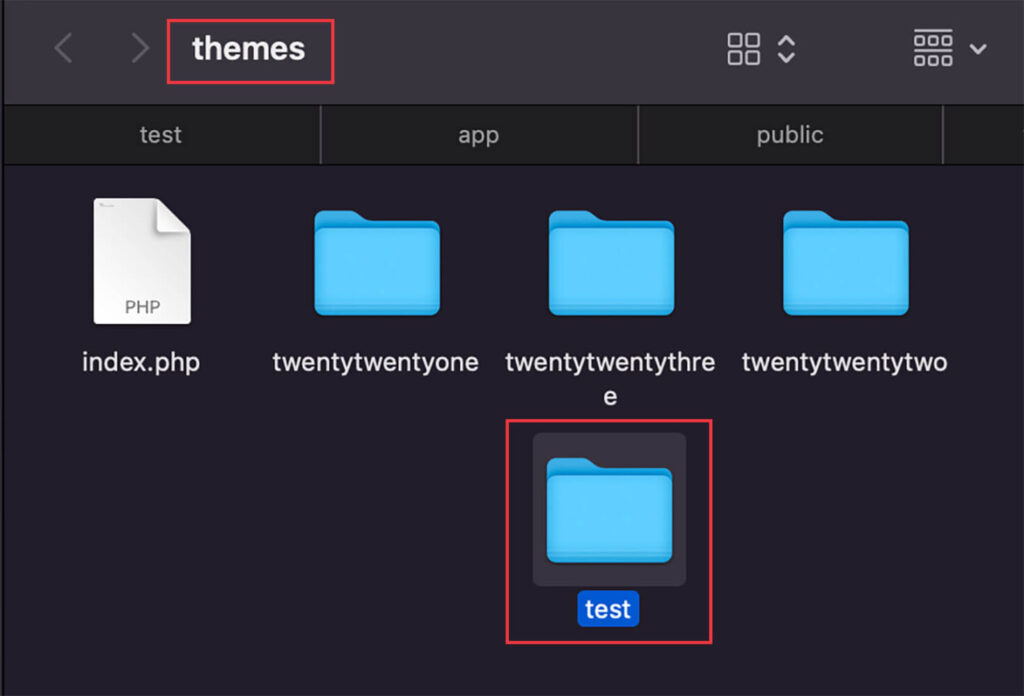
①子テーマ用のフォルダを作成
子テーマのファイルを入れるフォルダを作成します。
作る場所は、親テーマがある同じディレクトリになります。
「/wp-content/themes/ここに格納」
例)「/wp-content/themes/test」

②style.cssを作成
さきほど作成した子テーマフォルダ内に「style.css」ファイルを作成します。
テキストエディタで下記のコードをコピペします。
/*
Theme Name: 子テーマ名
Template: 親テーマ名
*/「親テーマ名」の部分には親テーマの名前を、「子テーマ名」の部分には、さきほど作成した子テーマフォルダ名を記入します。
③functions.phpを作成
親テーマと子テーマを連動させるコードを記載していきます。
子テーマフォルダ内に「functions.php」ファイルを作成します。
テキストエディタで下記のコードをコピペします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
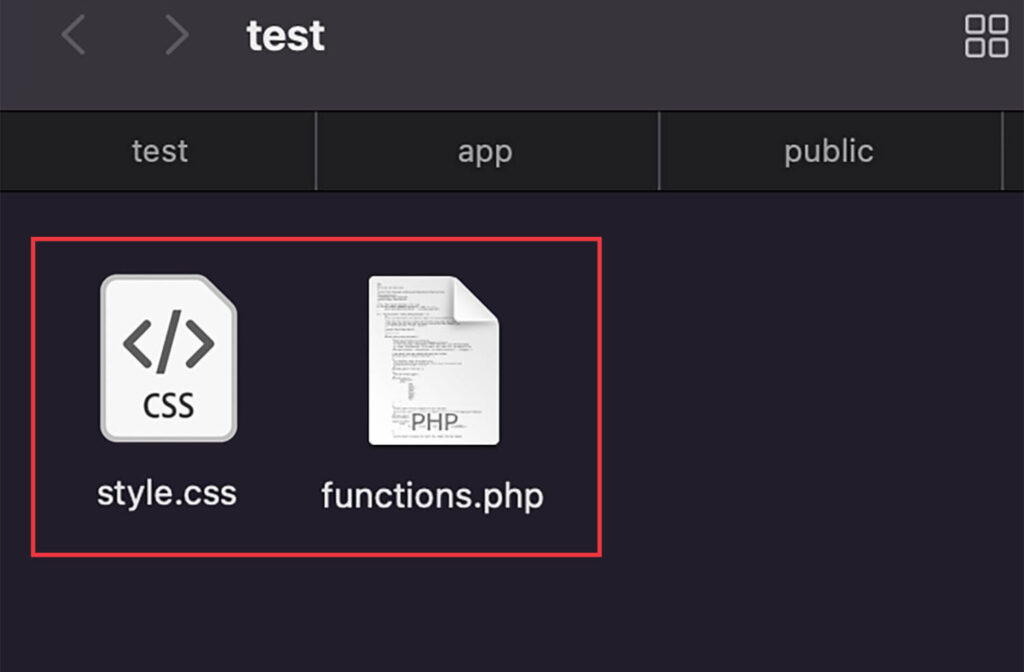
?>ここまでで子テーマのフォルダ内には、「style.css」「functions.php」の2つのファイルがある状態かと思います。

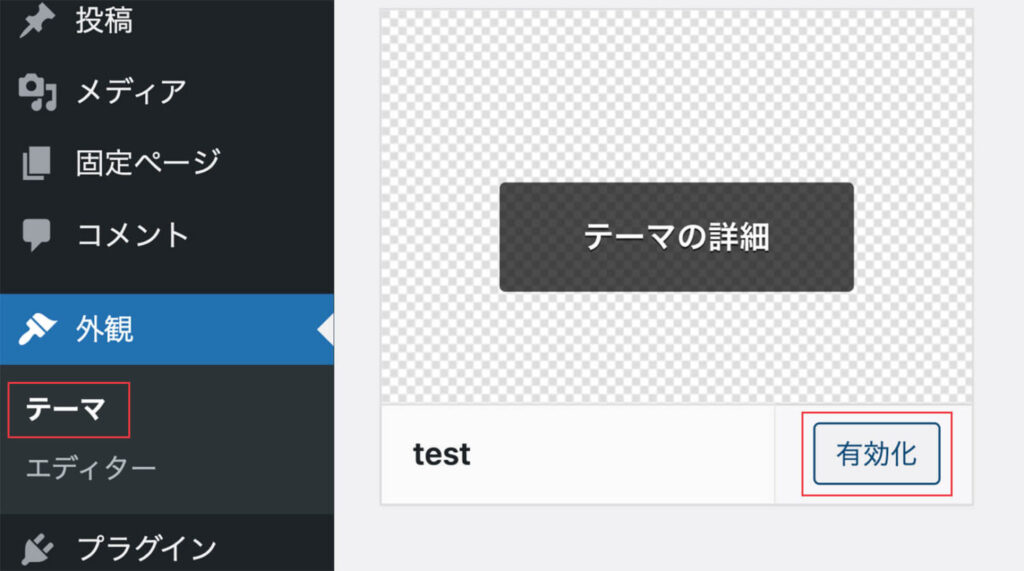
④子テーマを有効化
WordPressの管理画面から「外観>テーマ」で子テーマを選択できるようになっています。
あとは「有効化」ボタンをおして適用してください。

子テーマのstyle.cssを好きなデザインにカスタマイズするだけです。
まとめ

今回はWordPressの子テーマを作成する方法をご紹介しました。
子テーマ作成手順をおさらいしておくと、
- 子テーマ用のフォルダを作成
- style.cssファイルを作成
- functions.phpファイルを作成
- 子テーマを有効化
子テーマを作成してしまえば、親テーマのアップデートの影響は受けないので、安心してカスタマイズすることができます。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているのでHTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
仕事の現場でサッと使える!デザイン教科書
\【30日間無料】200万冊以上が読み放題 /
\【30日間無料】12万以上の作品が聴き放題 /
初心者の方は、Webサイトを制作する上で欠かせないサーバーとドメインについて解説したこちらの記事も参考にしていただければと思います。
【図解付き!】10分で理解できるサイト制作に必要なサーバーとドメインについて解説
以上、「【WordPress入門】初心者でもわかる子テーマの作り方」でした。