

こういった方向けに、現役Webデザイナーの僕が、実際に現場で使用している「Adobe XD」の魅力・知っていると便利なテクニックを7つご紹介していきます。
UI/UXデザインで活躍するデザインツールとして、
- Adobe XD
- Figma
- Sketch
- InVision
など、さまざまなツールが登場しています。
Webデザイナーなら、必須ツールといっても過言ではないと思います。
これから「Adobe XD」を使用する・気になっている方の参考になればと思います。
目次
Adobe XDとは
公式サイトでは以下のように説明されています。
XDは、webサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツールです。ワイヤーフレーム、デザインカンプ、プロトタイプを作成し、クライアントや制作チームへの共有を一つのアプリで実現します。デザイナーだけでなくディレクターやプランナーも思い描いたアイデアをすぐにカタチに落とし込めます。
Adobe公式サイト
「思考の速さでデザインする」というスローガンを掲げているほど、素早い動作が特徴なんだとか
これまでに、PhotoshopやIllustratorを使用したことがある人は、同じショートカットを使用できたりするので操作がわかりやすく、Adobe Creative Cloudを契約していれば、今すぐにでも導入できます!
Adobe XDでできること
Adobe XDで、できることを大きく分けると下記の3つになります。
- デザイン作成
- プロトタイプ作成(遷移設定)
- 共有とコメント
それぞれ解説していきます!
デザインの作成
ワイヤーフレームやデザインカンプの作成は勿論、資料作成なども簡単に作成することができます。
UI/UXが充実しているので直感的に操作が可能です。
基本的なパスの作成や、クリッピングマスクなどもできるので、ほとんどのデザインをAdobe XDで作成できます!
ポイント
ご自身の環境にあったツールをうまく使い分けていただければと思います。
プロトタイプ作成(遷移設定)
Adobe XDでは、デザインだけでなく「プロトタイプ」の作成ができます。
作成したデザインカンプに対して、デザイン同士を連結して、実際にWebブラウザ上での動きを確認することができます。
共有とコメント
社内確認や、クライアントとのやりとりをURLで共有でき、オンラインでスムーズに行うことができます。
さきほど説明した、「プロトタイプ」もURLでの共有が可能です。
セキュリティ面で心配な方は、URLを作成する際、パスワードを設定することも可能です。
また、共有されたURLのページでは、「コメント機能」もついているので、チーム間での修正やクライアントの修正依頼のやりとりがスムーズになります。
知ってると便利なテクニック7選!
Adobe XDを使用するうえで、知っておくと便利なテクニック・機能を7つご紹介していきます!
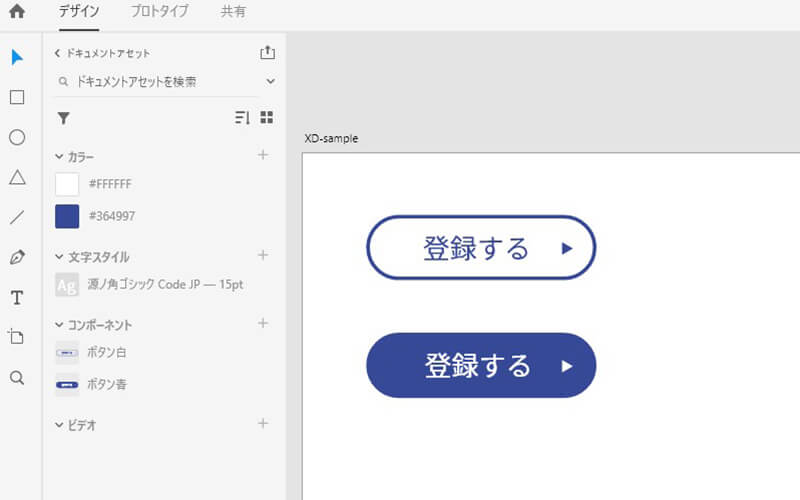
アセット管理(コンポーネントの作成)
アセットに「色」、「文字スタイル」、「コンポーネント」を登録できます。
毎回、1からデザインを作る必要がなく、過去に登録したアセットはパネルからドラッグ&ドロップで簡単に引き出すことができます。

また、アセットをCCライブラリに公開することで、別のXDファイルやAdobe製品と共有することができます。
Adobe XDで登録したアセットを、Photoshopで利用したり、Photoshopで登録した画像をAdobe XDに配置することもできます。
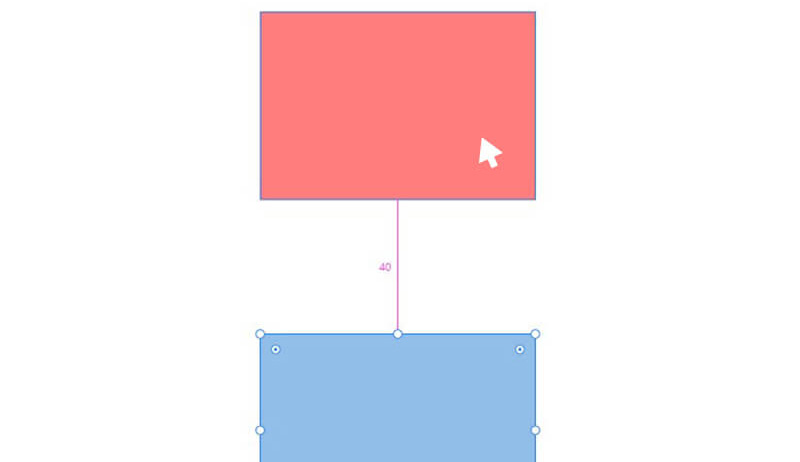
要素同士のサイズを知る方法
要素同士の余白や距離を知りたいときに便利なのが「optionキー(Windowsの場合:Altキー)」

調べたい要素をクリックし、選択した状態で数値を調べたい要素にカーソルを合わせ、「optionキー(Windowsの場合:Altキー)」をクリックすると、要素間の数値を表示してくれます。
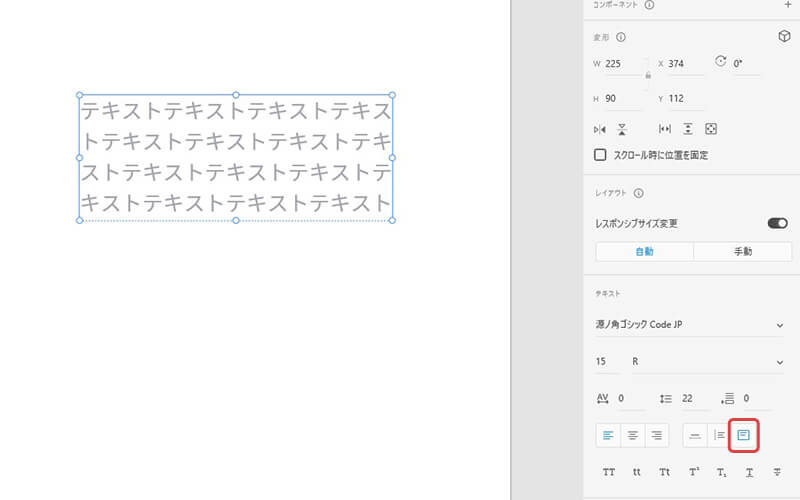
テキストの幅を固定する方法
固定した横幅でテキストをいれたいときは、「エリア内テキスト」を選択するだけで自動で設定した横幅で文字を折り返してくれます。

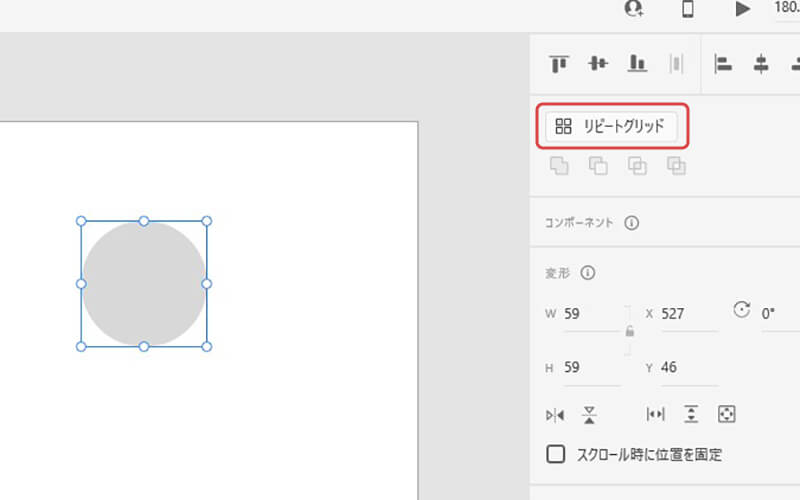
リピートグリッド
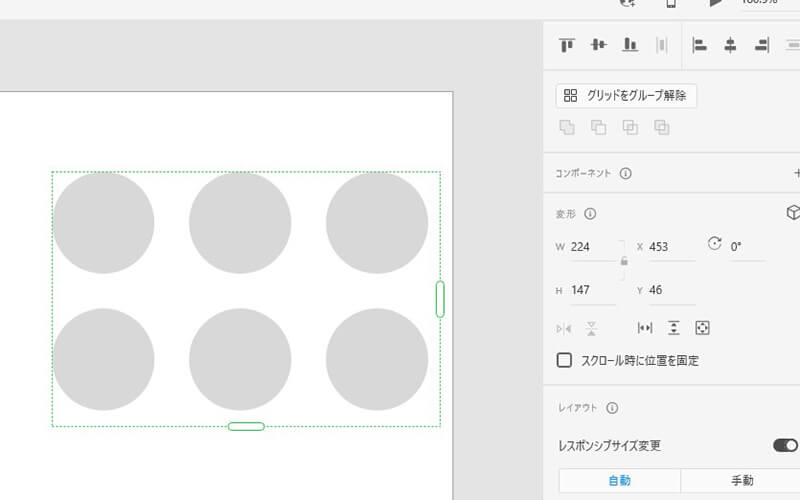
パターン化したい要素をクリックして、右側にある「リピートグリッド」ボタンをクリックすると緑色の枠にある白い棒線がでてくるので、上下左右に引っ張ると同じ要素が繰り返し表示されます。


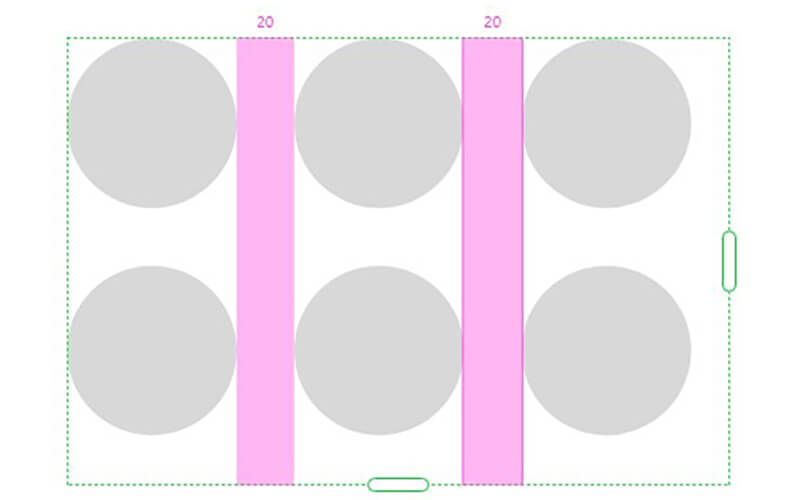
要素同士の余白を調整したい場合は、カーソルを合わせると、ピンクの範囲が表示されるので余白を調整することもできます。

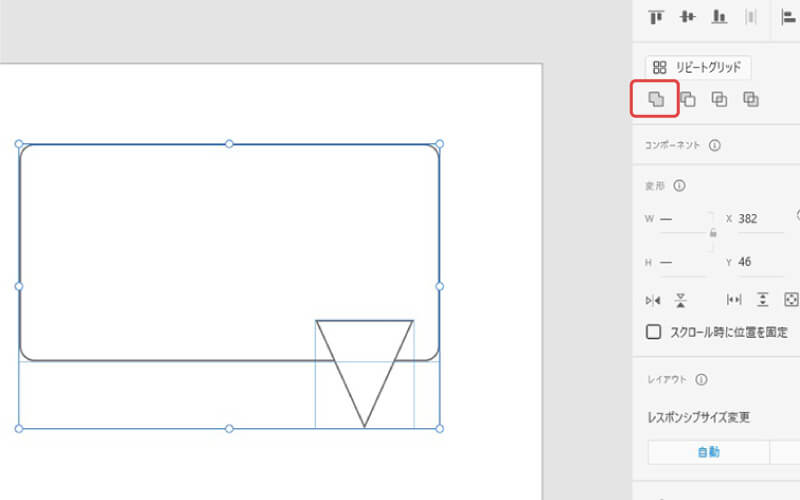
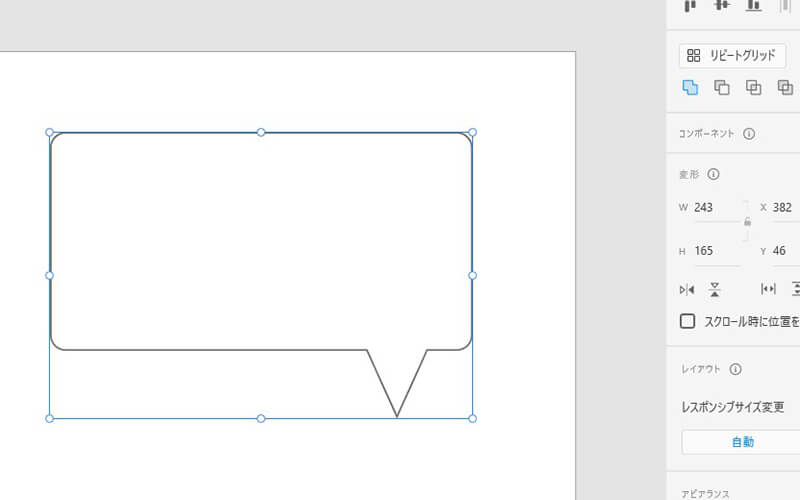
合体ボタン
吹き出しなどの簡単な図形を作成する際によく使うのが「合体ボタン」です。
四角形と三角形を重ね合体ボタンをクリックするだけ!


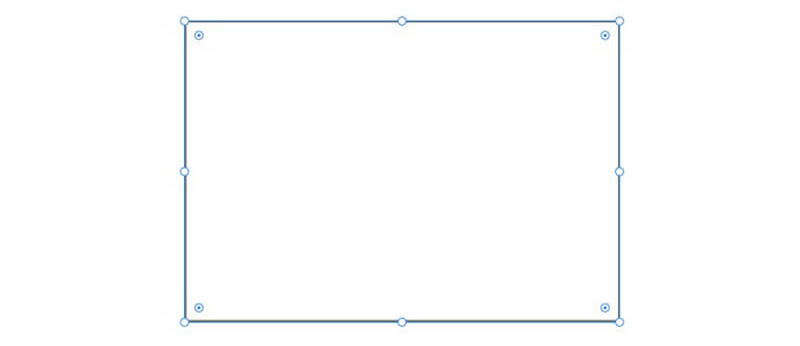
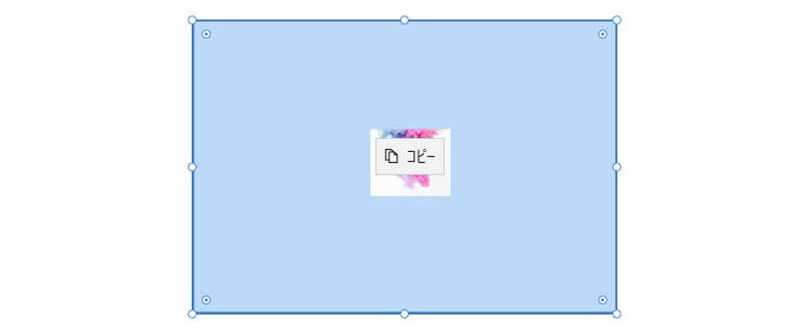
図形に画像を挿入
挿入した図形に画像をドラッグ&ドロップすることで、図形に画像を挿入することができます。
三角形・丸形・台形なども対応しています!



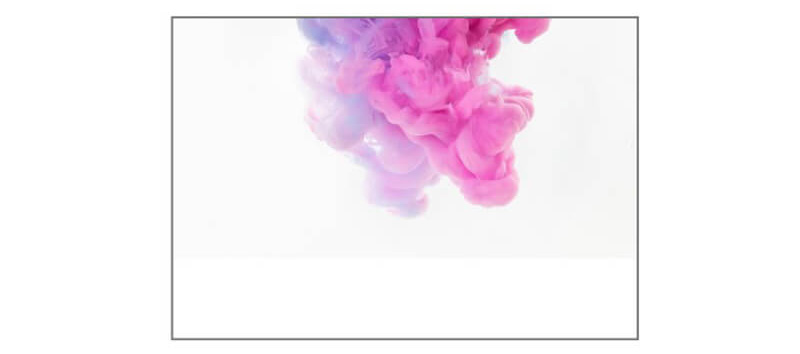
図形に挿入されている画像の位置を変える
先程挿入した画像をダブルクリックすると画像の位置を変えられたり、拡大・縮小することができます。


まとめ

今回はAdobe XDについてご紹介していきました!
ここで紹介したのはほんの一部のテクニックですが、アップデートごとに便利な機能がどんどん増えているのでこれからのAdobe XDも楽しみです!
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
「こんな本があるんだー」ぐらいの参考になれば幸いです。
どちらも30日間無料でお試しできるKindle UnlimitedとAudibleで探してみるのも良いかもです。
以上、「現役Webデザイナーがオススメ!「Adobe XD」の魅力と便利なテクニックを解説」でした。



