
「カテゴリーごとに投稿記事のレイアウトを変えることってできないかな...」
こういったWordPressの投稿記事をプラグインなしでカテゴリー別にデザイン(ページレイアウト)を変更したい方向けに書いています。
前回、ご紹介した方法では、特定のカテゴリーの記事だけ別のCSSファイルを読み込みこむようにして、カテゴリーごとに違うデザインにする方法をご紹介していきました。
今回は、WordPressの特定のカテゴリー記事だけ別のページレイアウトを読み込むこむようにして、カテゴリーごとに違うページレイアウトに変更する方法をわかりやすく解説していきます。
この記事を書いている私は、完全未経験(前職は美容師)からWebデザイナーに転職した私が実際に現場でよくある要望事例をわかりやすく説明していきます。
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
【厳選】現役Webデザイナーがおすすめする独学初期に知りたかった読んで良かった本まとめ
ご参考になれば幸いです。
目次
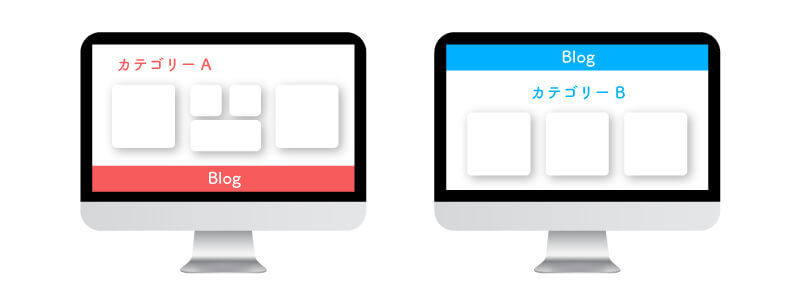
完成イメージ
WordPressの特定のカテゴリー記事だけ別のページレイアウトを読み込むように設定すると下の画像のようにカテゴリーごとにページレイアウトを変更することができます。

カテゴリー別にページレイアウトを変更する為の準備
まず初めに、カテゴリーごとにページレイアウトを変える為に確認することが下記2点あります。
- カテゴリーのスラッグを確認
- カテゴリーIDの確認
さっそくどこで確認すればいいかみていきましょう。
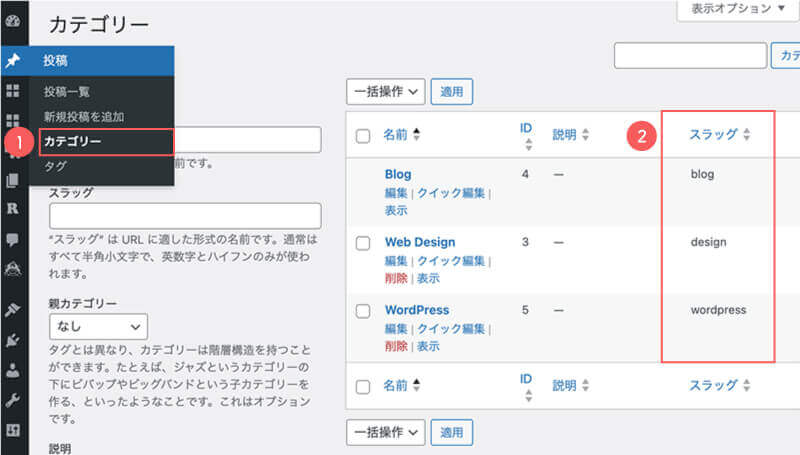
カテゴリーのスラッグを確認
スラッグとはURLの一部のことで、カテゴリーごとにスラッグがあります。
ページレイアウトを変えたいカテゴリーのスラッグをメモしておきましょう。
下記の手順からカテゴリーのスラッグを確認することができます。
- 投稿>カテゴリーを選択
- 「スラッグ」項目の英数字部分がカテゴリーごとのスラッグになります。

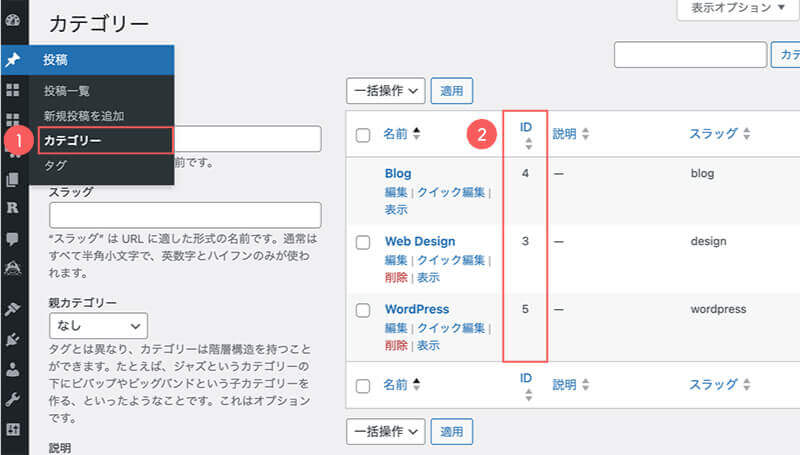
カテゴリーIDの確認
カテゴリーIDもスラッグと同様にカテゴリーごとにIDが決まっています。
こちらもページレイアウトを変えたいカテゴリーIDをメモしておきましょう。
下記の手順からカテゴリーのIDを確認することができます。
- 投稿>カテゴリーを選択
- 「ID」項目の数字部分がカテゴリーごとのIDになります。

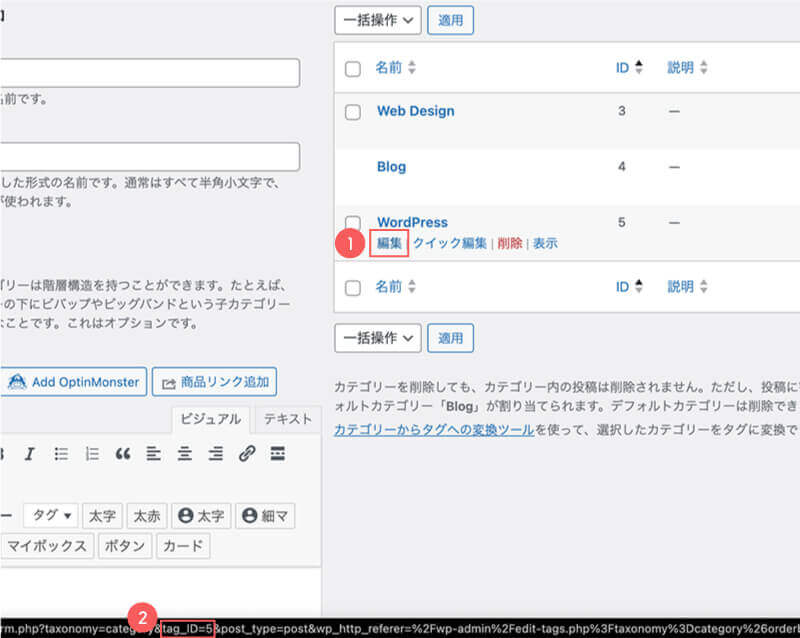
※IDの項目がない場合は、デザインを変更したいカテゴリーの「編集」ボタンにカーソルをあてると、画面下に遷移先のURLが表示されます。
- カテゴリーの「編集」ボタンにカーソルを合わせる
- 画面下に遷移先URLが表示

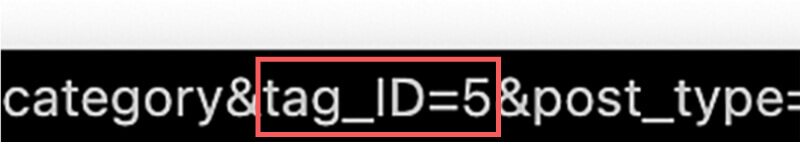
URLの中の「tag_ID=○○」部分を探します。
この○○の数字がカテゴリーIDとなります。
※例)下の画像のカテゴリーIDは「5」になります。

カテゴリー別にページレイアウトを変更する手順
まずWordPressの投稿記事を読み込む際、「single.php」というファイルが読み込まれます。
ここにカテゴリーごとに読み込むファイルを振り分ける命令を設定していきます。
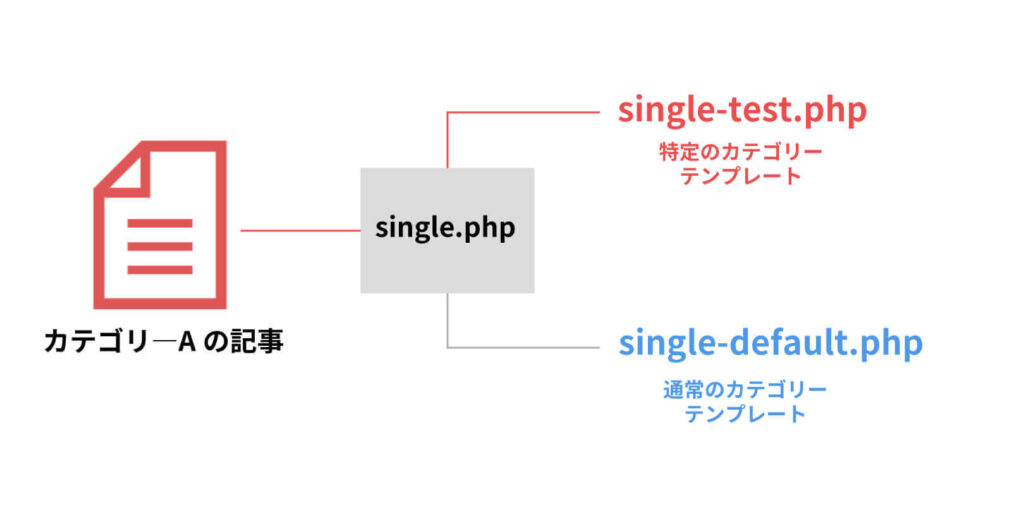
全体像を説明すると、次の図のようになります。

例)カテゴリーAの記事>→single.php→single-test.php
それ以外のカテゴリー記事→single.php→single-default.php
下記の手順で特定のカテゴリーの記事だけ別のページレイアウトを読み込むようにします。
- single.phpファイルを複製
- single.phpファイルを編集
- single-test.phpファイルを好きなページ構成にカスタマイズ
各手順を解説していきます。
single.phpファイルを複製
テーマフォルダに格納されている「single.php」ファイルを3つ複製します。
例として下記ファイル名にしました。
- single.php →スイッチングハブの役割
- single-default.php →通常のページレイアウトテンプレート
- single-test.php →特定のカテゴリー記事のテンプレート
single.phpファイルを編集
single.phpファイルをスイッチングハブとしての役割をコードに書き換えていきます。
<?php
if ( in_category('スラッグ') ) { //特定のカテゴリーの場合
get_template_part( 'single-test' , false );
}else { //それ以外の場合
get_template_part( 'single-default' , 'normal');
}
?>※スラッグは最初に確認したスラッグを記入してください。
これで特定のカテゴリー記事を開くと「single-test.php」のページレイアウトテンプレートが読み込まれます。
single-test.phpファイルを好きなページ構成にカスタマイズ
あとは「single-test.php」を好きなページレイアウトにカスタマイズするだけです。
まとめ

今回はWordPressの投稿記事をプラグインなしでカテゴリー別にページレイアウトを変える方法についてご紹介していきました。
ご紹介した方法で、カテゴリー別に投稿記事を好きなページレイアウトに変更することができるのでぜひ活用していただければと思います。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているのでHTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
仕事の現場でサッと使える!デザイン教科書
\【30日間無料】200万冊以上が読み放題 /
\【30日間無料】12万以上の作品が聴き放題 /
ページのデザインを変更したい場合はこちらの記事でわかりやすく解説しているので、ご参考にしていただければと思います。
以上、「【WordPress】プラグインなしでカテゴリー別に投稿記事のデザインを変える方法-ページレイアウト編」でした。




