
WordPressのプラグインContact Form7を使ってお問い合せフォームを作成したんだけど、スパムメールが大量に届き困る…手間がかからない簡単な方法でスパム対策できる方法ないかなぁ…
こういったお悩みに答えます。
本記事の内容
- 無料でスパム対策ができる
- 高性能ですぐに効果が期待できる
- プログラミングの知識がなくても簡単に導入できる
この記事を書いている僕は、現役Webデザイナー兼フロントエンドエンジニアとして5年目になります。
この記事では、WordPressのプラグイン「Contact Form7」を使ったお問い合わせフォームのスパム対策として、「Honeypot for Contact Form 7」の導入方法をご紹介します。
目次
スパム対策プラグイン「Honeypot for Contact Form 7」とは?

Honeypot for Contact Form 7は、WordPressサイトでスパムメールを防ぐための便利なプラグインです。
Contact Form 7でお問い合わせフォームを作成している方はもうこれだけでいいのでは?というぐらい高い効果があります。
このプラグインは、スパムボット(自動送信プログラム)がお問い合わせフォームに自動で文字を入力するスパム攻撃の手法を逆手に利用し、Honeypotが用意した一般ユーザーからは見えない隠しフィールドを設置、その隠しフィールドに入力された場合はスパム判定し、メール送信をブロックしてくれるというものです。
スパムメールは手入力とは違い、スクリプトを組み自動で送られてくるので、その特性を利用したものというわけですね。
Honeypot for Contact Form 7の導入手順

Step01:プラグインの追加
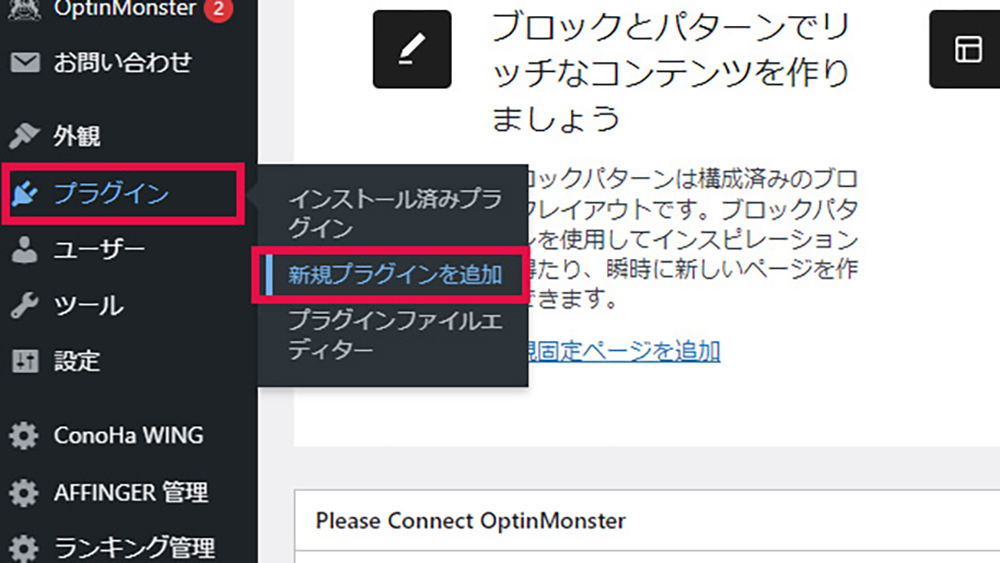
WordPressの管理画面にログインし、「プラグイン」→「新規追加」をクリックします。

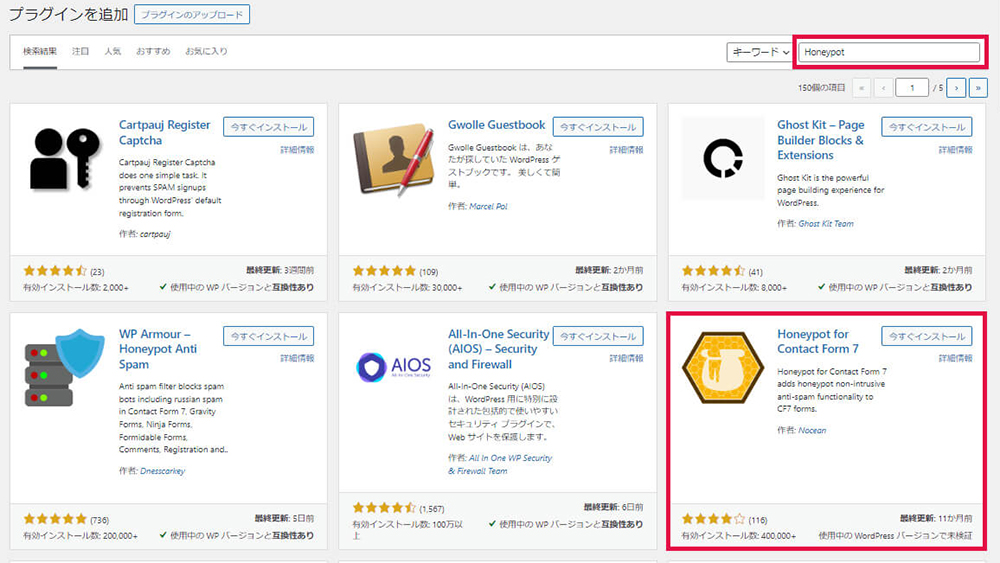
検索欄に「Honeypot for Contact Form 7」を入力し、見つけたら「今すぐインストール」をクリックします。

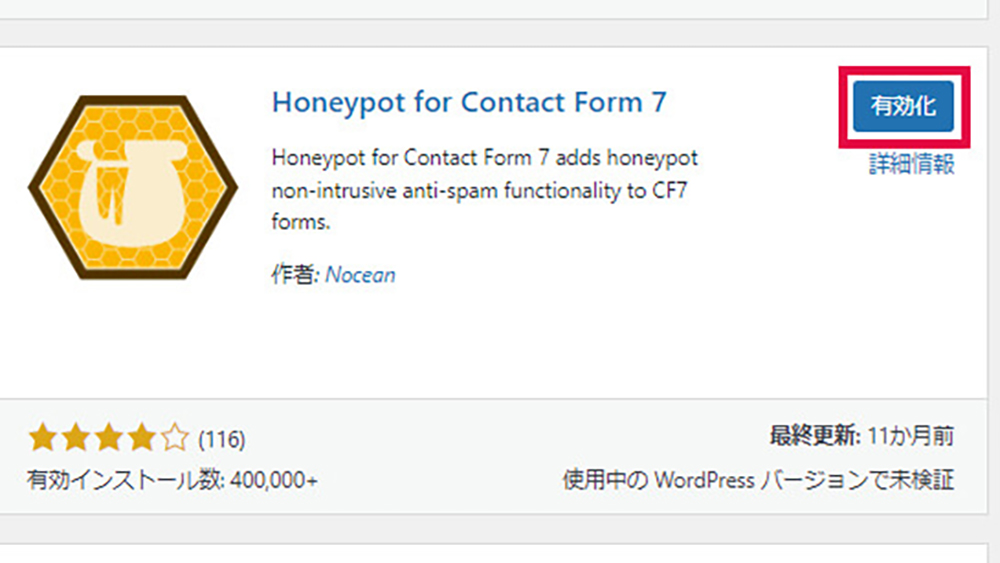
インストールが完了したら、「有効化」をクリック

Step02:Contact Form7の設定
WordPressの管理画面で、「お問い合わせ」→「コンタクトフォーム」を選択して、スパム対策をしたいフォームをクリック

Step03:ハニーポットの挿入タグを挿入
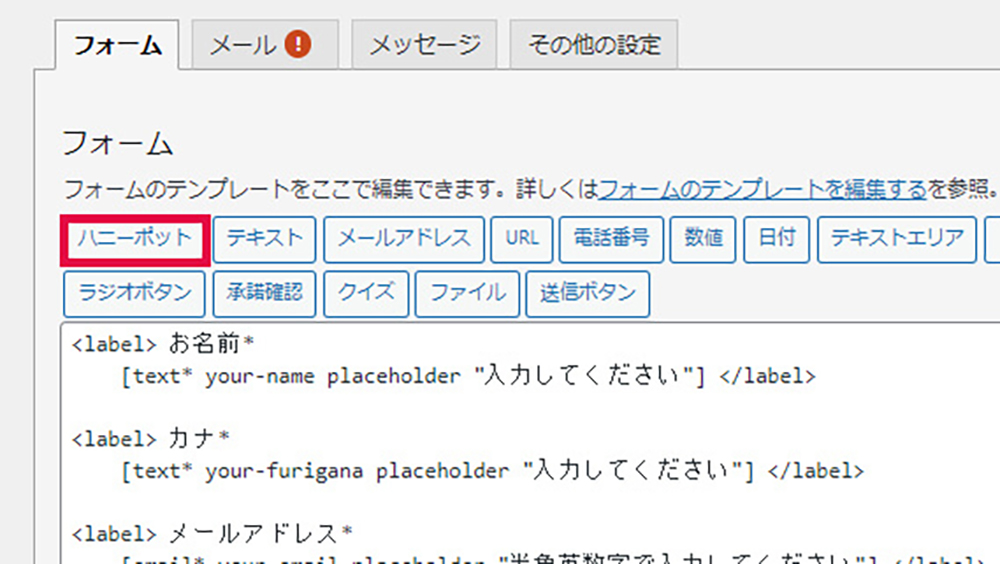
選んだフォームの編集画面で、「ハニーポット」をクリック

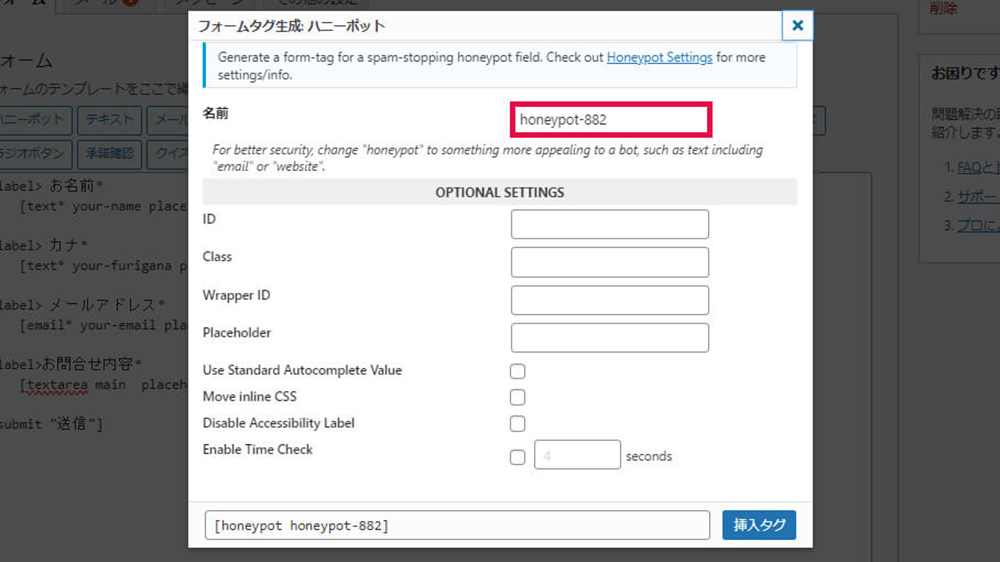
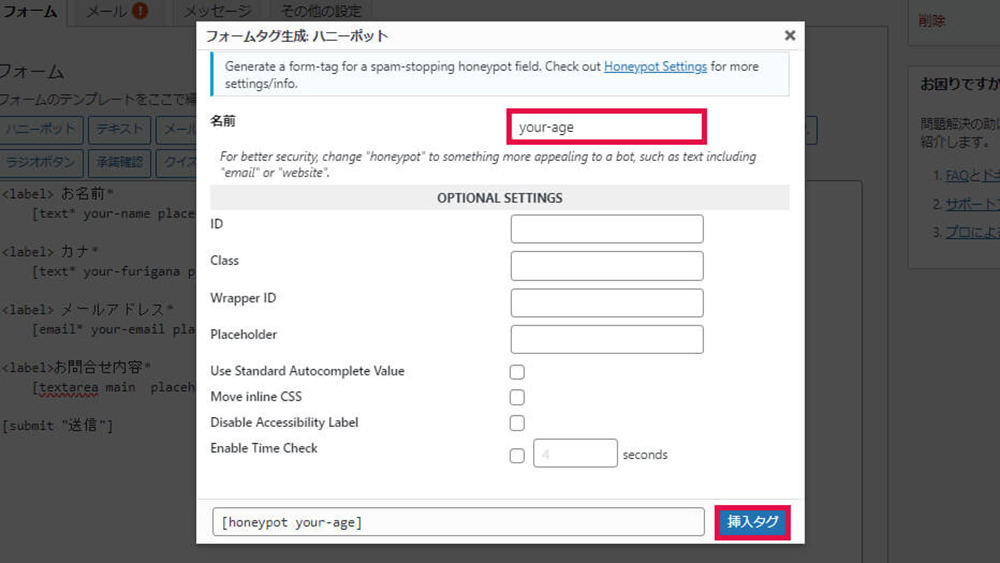
「ハニーポット」をクリックすると下の画像のようなポップアップが表示されます。
赤枠の「名前」のみ変更でOKです。

「名前」の初期値は「honeypot-◯◯◯」となっていますが、公式サイトでは値の名称を変更することを推奨されているので、今回は「your-age」としました。
最後に下にある「挿入タグ」ボタンをクリック

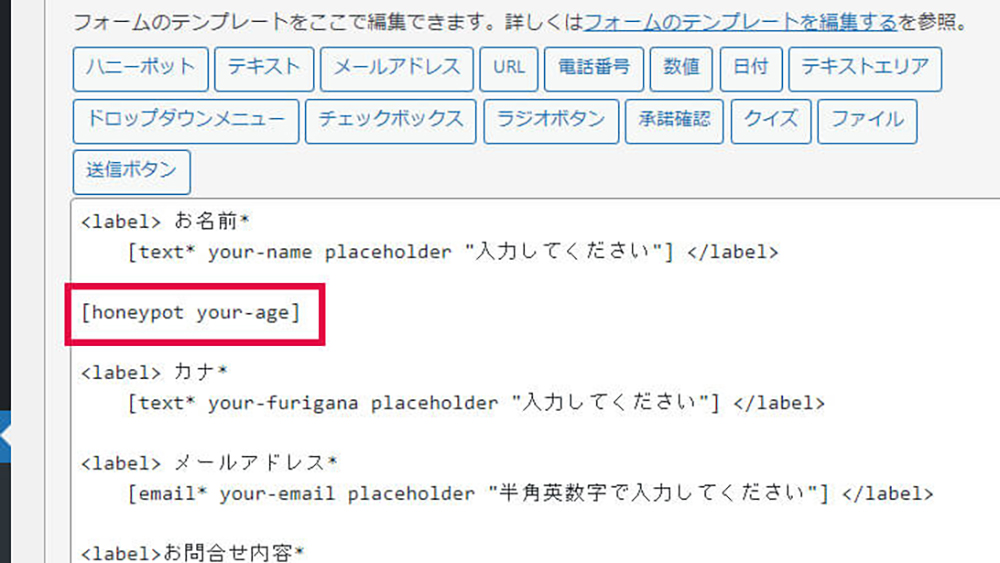
下の画像のような「honeypot your-age」が挿入されています。

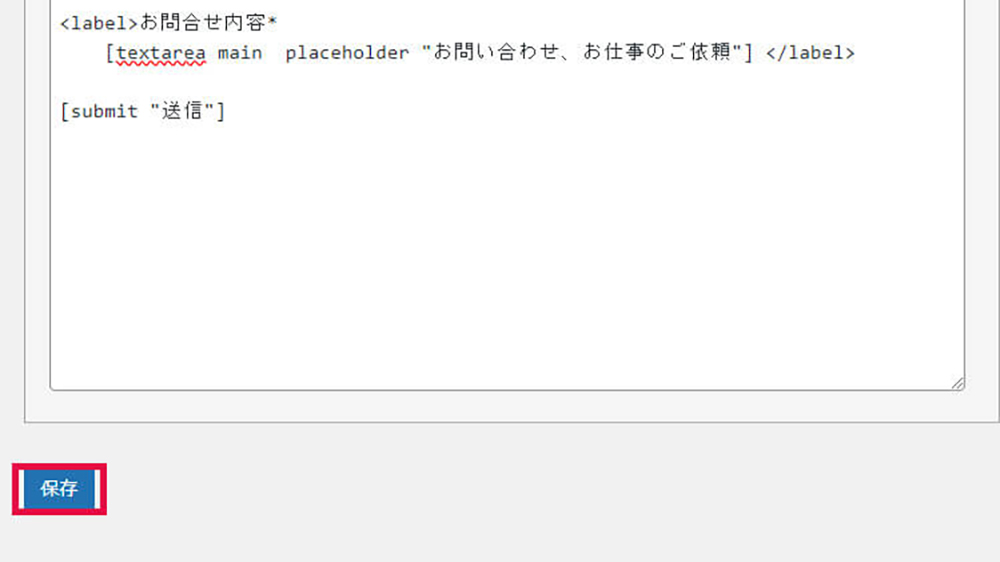
「保存」ボタンをクリックして完成です。

ハニーポットの反映の確認
実際にお問い合わせフォームを確認してみましょう。
追加した部分には最初と何も変わっていません。

Webブラウザでお問い合わせページを開き、右クリックして「ページのソースを表示」を選択します。
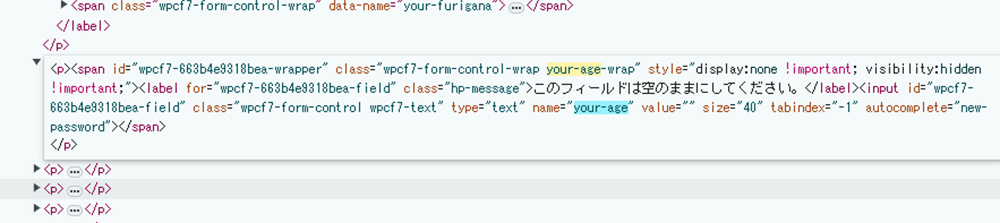
ソースコードをみてみると、下の画像の赤枠部分にハニーポットのフィールドが追加されていることが確認できます。

最後に、実際にお問い合わせフォームを入力し、送信を行って正常にメールが届くことを確認しておきましょう。
まとめ

今回は、WordPressのプラグイン「Contact Form7」を使ったお問い合わせフォームのスパム対策として、「Honeypot for Contact Form 7」の導入方法をご紹介しました。
上記の方法でも中にはすり抜けてくるBotもあるので、他のプラグインやGoogle recaptchaを使う方法などを試してみると良いと思います。
実際の仕事でも、WordPressの案件はとても多いです。
WordPressをカスタマイズできるようになれば、自分の理想とする働き方を叶えることができる可能性はグッと上がります。
WordPress入門にオススメの本
WordPressKindle Unlimited対象作品
Kindle Unlimitedであれば30日間無料トライアルがあるので、無料期間中に学びきってしまいましょう。
「やっぱり独学だと不安…」「自分は意志が弱いしすぐサボっちゃうから独学なんてできるだろうか…」と感じる人もいると思います。
そんなお悩みを解決してくれるのは、Webデザインスクールです。
独学でも、Webデザイナーになるのは可能ですが、不明点などが自分の力で解決できず、学習途中で挫折してしまうこともあります。
僕は独学で勉強をしていましたが、わからないところはググるしか方法がなく、とても時間がかかったなと思います。
転職して、周りに聞いてみるとスクールに通っていたというWebデザイナーの方も多くいました。
下記のデザインスクールは、Webデザイナーとして働きはじめて現場で集まる情報やスクール経験者からの情報をもとにおすすめできるので参考にしてもらえればと思います。
- デザスタ:個人的に日頃から情報をチェックして信頼できるなと思っている越智 奎吾さんが運営するデザインスクール。現場で使える生きた技術を学べる一番おすすめできるデザインスクールです。
- デジハリ:有名Web制作会社LIGが運営するデザインスクールです。業界で活躍しているベテランのプロが特別講師となってセミナーで解説してくれるところが魅力的です。
- TechAcademy:オンラインプログラミングスクールの受講者No.1の実績あるスクールです。デザインを学びたいエンジニア向けのカリキュラムになっています。
以上、「【図解】簡単にできるWordPressのスパム対策プラグイン|Honeypot for Contact Form 7」でした。


