
「カテゴリーごとに投稿ページのデザインを変えることってできないかな...」
こういったWordPressの投稿記事をプラグインなしでカテゴリー別にデザインを変更したい方向けに書いています。
今回は、WordPressの特定のカテゴリー記事だけ別のCSSファイルを読み込むようにしデザインを変更する方法をわかりやすく解説していきます。
この記事を書いている僕は、完全未経験(前職は美容師)からWebデザイナーに転職した私が実際に現場でよくある要望事例をわかりやすく説明していきます。
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
ご参考になれば幸いです。
目次
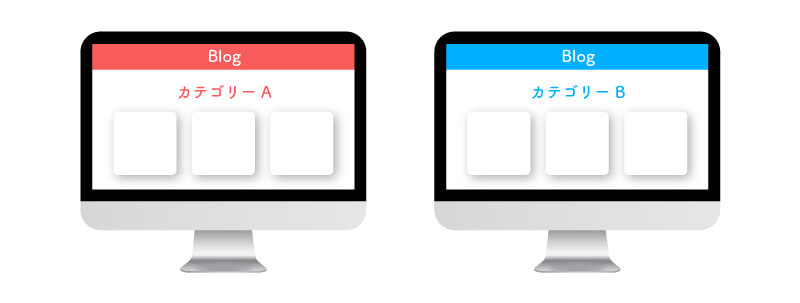
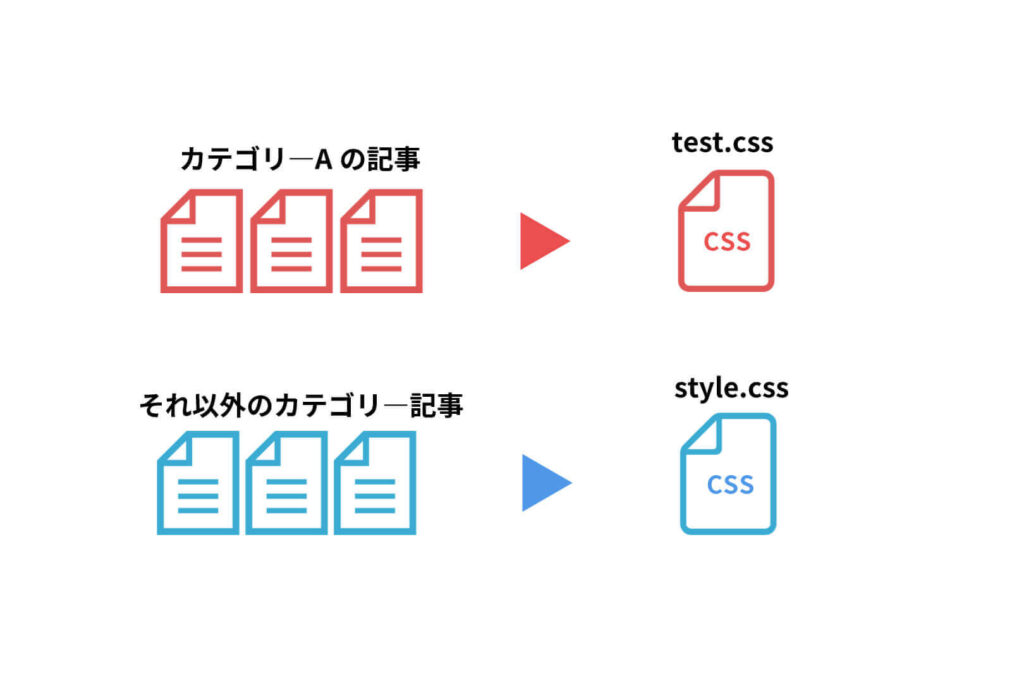
完成イメージ
WordPressの特定のカテゴリー記事だけ別のCSSファイルを読み込むように設定すると下の画像のようにカテゴリーごとにデザインを変更することができます。

カテゴリー別にデザインを変更する為の準備
まず初めに、カテゴリーごとにデザインを変える為に確認することが下記2点あります。
- カテゴリーのスラッグを確認
- カテゴリーIDの確認
さっそくどこで確認すればいいかみていきましょう。
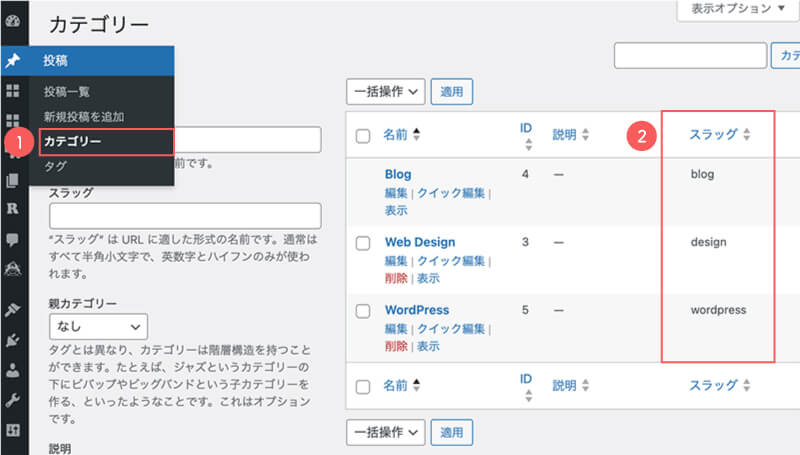
カテゴリーのスラッグを確認
スラッグとはURLの一部のことで、カテゴリーごとにスラッグがあります。
デザインを変えたいカテゴリーのスラッグをメモしておきましょう。
下記の手順からカテゴリーのスラッグを確認することができます。
- 投稿>カテゴリーを選択
- 「スラッグ」項目の英数字部分がカテゴリーごとのスラッグになります。

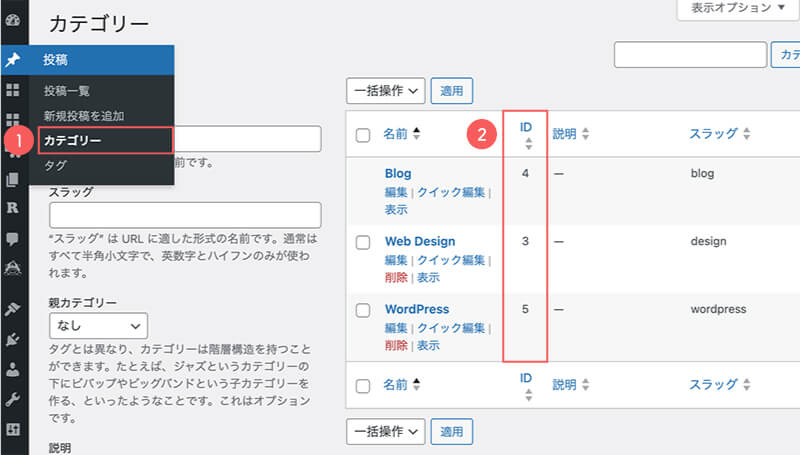
カテゴリーIDの確認
カテゴリーIDもスラッグと同様にカテゴリーごとにIDが決まっています。
こちらもデザインを変えたいカテゴリーIDをメモしておきましょう。
下記の手順からカテゴリーのIDを確認することができます。
- 投稿>カテゴリーを選択
- 「ID」項目の数字部分がカテゴリーごとのIDになります。

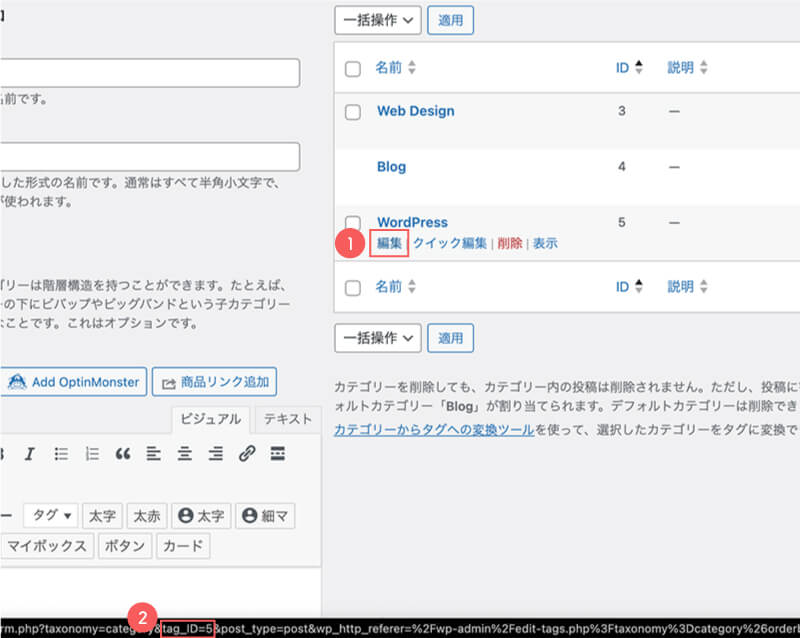
※IDの項目がない場合は、デザインを変更したいカテゴリーの「編集」ボタンにカーソルをあてると、画面下に遷移先のURLが表示されます。
- カテゴリーの「編集」ボタンにカーソルを合わせる
- 画面下に遷移先URLが表示

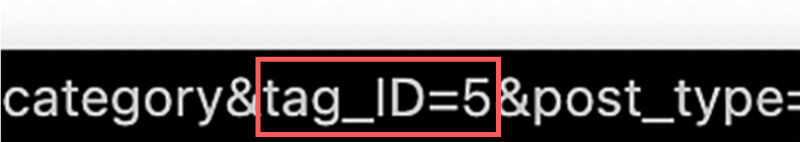
URLの中の「tag_ID=○○」部分を探します。
この○○の数字がカテゴリーIDとなります。
※例)下の画像のカテゴリーIDは「5」になります。

カテゴリー別にデザインを変更する手順
下記の手順で特定のカテゴリーの記事だけ別のCSSファイルを読み込むようにします。
- CSSファイルを複製
- header.phpを編集
- 新しいCSSファイルを好きなデザインにカスタマイズ
CSSファイルを複製
style.cssファイルを複製して、複製したファイル名を好きな名前に変更します。
例)style.css→複製→○○.css
複製したcssファイルの〇〇を好きな名前に変更
仮にtest.cssという名前にします。
これで、style.cssとtest.cssという2つのファイルができました。
header.phpを編集
テーマフォルダにあるheader.phpに、特定のカテゴリーごとにCSSファイルを読み込むように設定していきます。
以下のコードを探しましょう。
<link rel='stylesheet' href='○○〇/style.css' type='text/css'/>※○○〇の部分はテーマごとに違うので注意
この部分を以下の様に書き換えます。
<?php if ( in_category(array('スラッグ')) ) ://特定のカテゴリーの場合 ?>
<link rel="stylesheet" href="○○〇/test.css" type="text/css" />
<?php else://通常ページの場合 ?>
<link rel="stylesheet" href="○○〇/style.css" type="text/css" />
<?php endif; ?>上記のコードで「特定のカテゴリーの記事では、test.cssを読み込み、それ以外のカテゴリーの記事はstyle.cssを読み込みます」という命令をしています。
’スラッグ’の部分は、事前準備の際に確認した英数字をいれます。

新しいCSSファイルを好きなデザインにカスタマイズ
特定のカテゴリー記事は複製したtest.cssファイルを読み込むようになっていますので、test.cssファイルを好きなデザインにカスタマイズしてみてください。
まとめ

今回はWordPressの投稿記事をプラグインなしでカテゴリー別にデザインを変える方法についてご紹介していきました。
ご紹介した方法で、カテゴリー別に投稿記事を好きなデザインに変更することができるのでぜひ活用していただければと思います。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているのでHTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
仕事の現場でサッと使える!デザイン教科書
\【30日間無料】200万冊以上が読み放題 /
\【30日間無料】12万以上の作品が聴き放題 /
WordPressのページレイアウトをカテゴリーごとに変更したい方はこちらの記事を参考にしてみてください。
以上、「【WordPress】プラグインなしでカテゴリー別に投稿記事のデザインを変える方法」でした。




