
Webデザインのアイデアが欲しい…Webデザインの参考になるサイトとかないかなぁ…できれば1つのサイトでまとまってみれるといいなぁ…
こういった疑問に答えます。
本記事の内容
- Webデザインの参考にできるギャラリーサイトが見つかる
- ひとつのサイトでたくさんのWebサイトがみれる
- プロのデザインを参考にできる【スキルアップ】
この記事を書いている僕は、現役Webデザイナーとして5年目になります。
この記事では、Webデザイナー歴5年目の僕が実際に毎日仕事で参考にしている洗練されたWebデザインが掲載されたギャラリーサイトをご紹介します。
ギャラリーサイトを日々チェックすることで、プロが作った良質なデザインに触れ、アイデアの引き出しを増やすことができ、あなたのスキルアップに繋がります。
国内外問わず、厳選したおしゃれなギャラリーサイトをご紹介していきますので、ぜひ参考にしていただければと思います。
これからWebデザイナーを目指したい方、または副業としてWebデザインで稼いでいきたい方は、【完全未経験】独学でWebデザイナーに転職する方法で独学で効率的な独学勉強方法をご紹介していますのでご参考にしていただければと思います。
目次
【現役Webデザイナー厳選】イチ押しギャラリーサイト一覧

今回ご紹介するギャラリーサイトは、実際に仕事で実際に参考にしているギャリラリーサイトのみご紹介します。
詳細は後ほど掲載していくので、結論からお伝えします。
Webサイトデザインを参考にするなら
バナーデザインを参考にするなら
番外編:参考になるちょっと変わったギャラリーサイト
【20選】Webサイトデザインを参考にするなら

Webサイトのデザインを参考にする際に実際に利用するギャラリーサイト20選です。
更新頻度が高く、かつ掲載されているWebサイトもハイクオリティなギャラリーサイトをご紹介します。
SANKOU!

公式サイト:https://sankoudesign.com/
Brilliant Design Collect

公式サイト:Brilliant Design Collect
GOOD WEB DESIGN

公式サイト:https://good-web-design.com/
現代デザイン

公式サイト:https://gendaidesign.com/
マネるデザイン研究所

公式サイト:https://maneru-design-lab.net/
S5 Style

公式サイト:https://bm.s5-style.com/
URAGAWA

公式サイト:https://mirai-works.co.jp/uragawa/
WebDesignClip

公式サイト:https://webdesignclip.com/
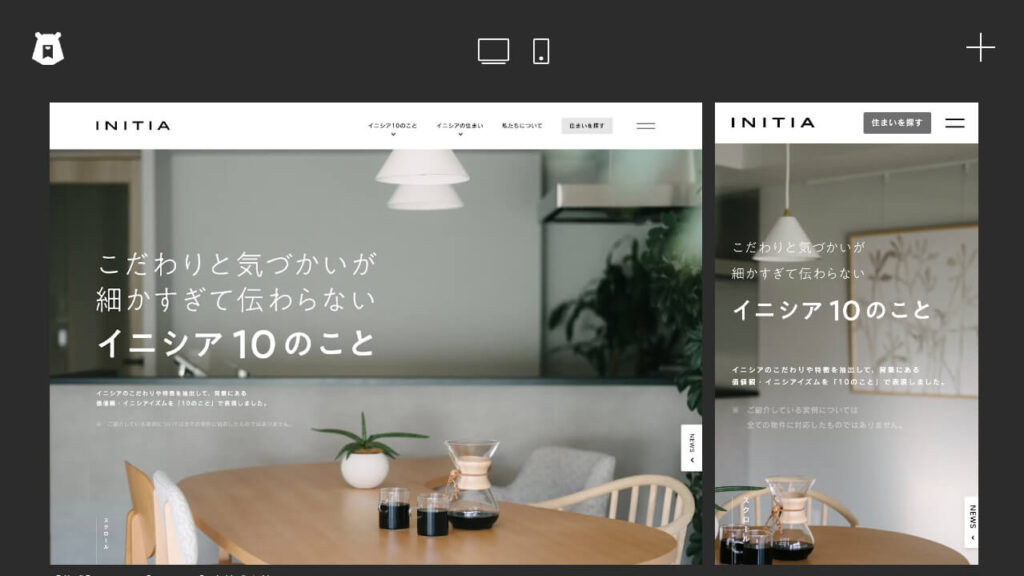
MUUUUU.ORG

公式サイト:https://muuuuu.org/
I/O3000

公式サイト:https://io3000.com/
81-web.com

公式サイト:https://81-web.com/
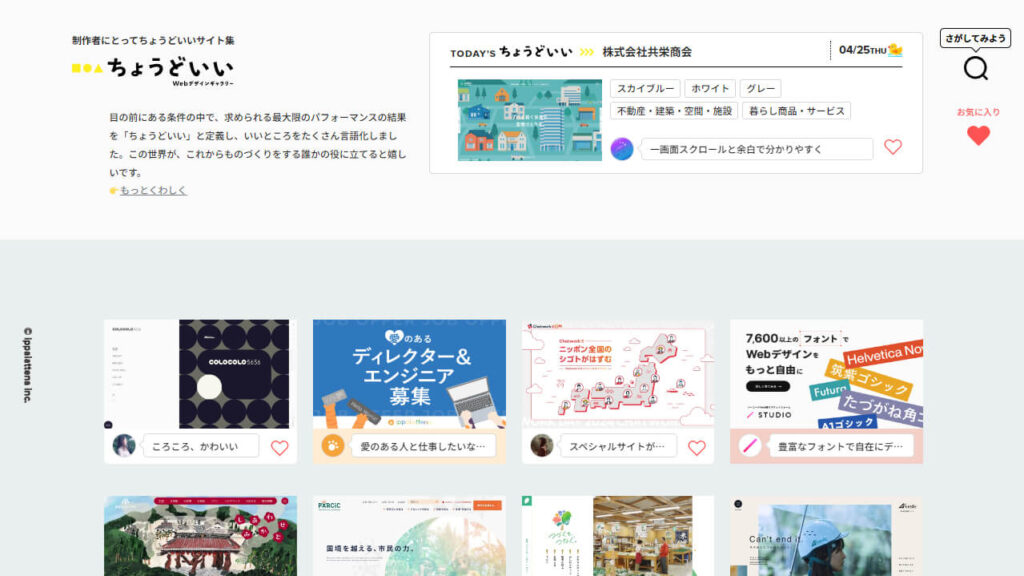
ちょうどいいWebデザインギャラリー

公式サイト:https://choooodoii.com/
bookma!

公式サイト:https://bookma.org/
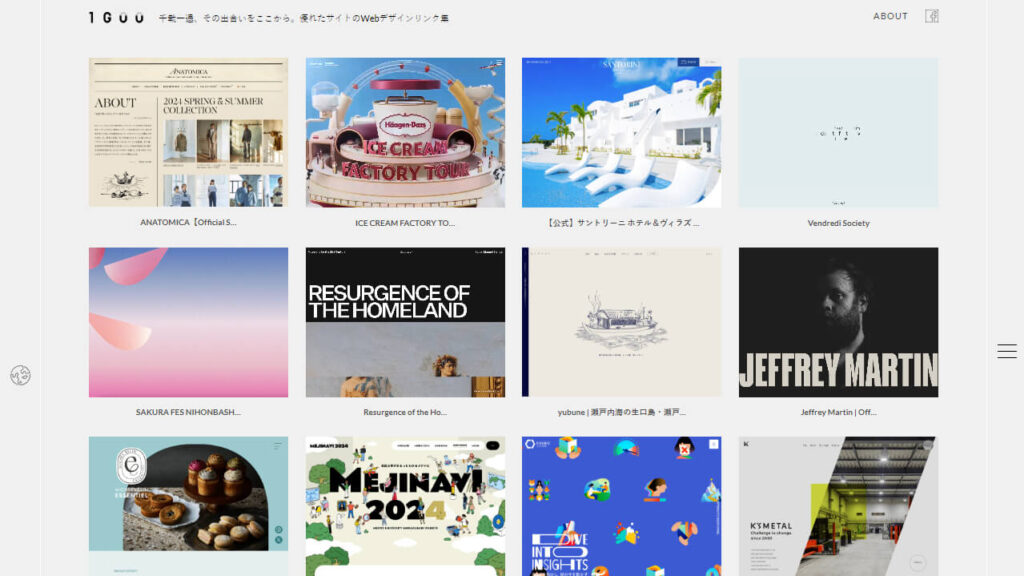
1GUU

公式サイト:https://1guu.jp/
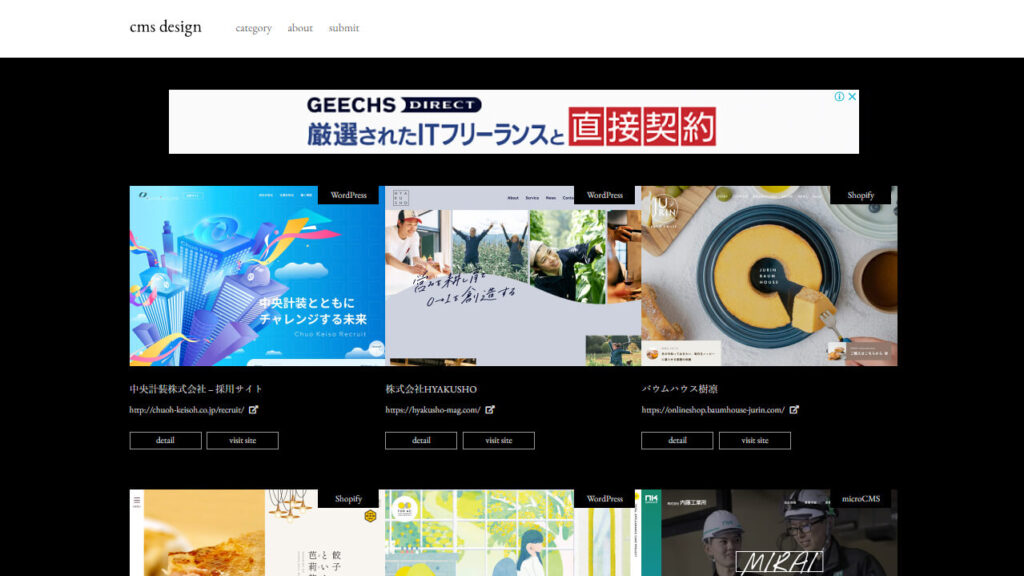
CMS Design

公式サイト:https://cmsdesign.jp/
LP ARCHIVE

公式サイト:https://rdlp.jp/lp-archive/
AGT

公式サイト:https://agtsmartphonedesign.com/
Responsive Web Design JP

公式サイト:https://responsive-jp.com/
AWWWARDS

公式サイト:https://www.awwwards.com/
CSS Design Awards

公式サイト:https://www.cssdesignawards.com/
【4選】バナーデザインを参考にするなら

バナーデザインを参考にする際に実際に利用するギャラリーサイト4選です。
掲載されているバナーの点数が多く、参考にしたいバナーデザインがきっと見つかるはず

公式サイト:https://www.pinterest.jp/
BANNER LIBRARY

公式サイト:https://design-library.jp/
Bannnner.com

公式サイト:https://bannnner.com/

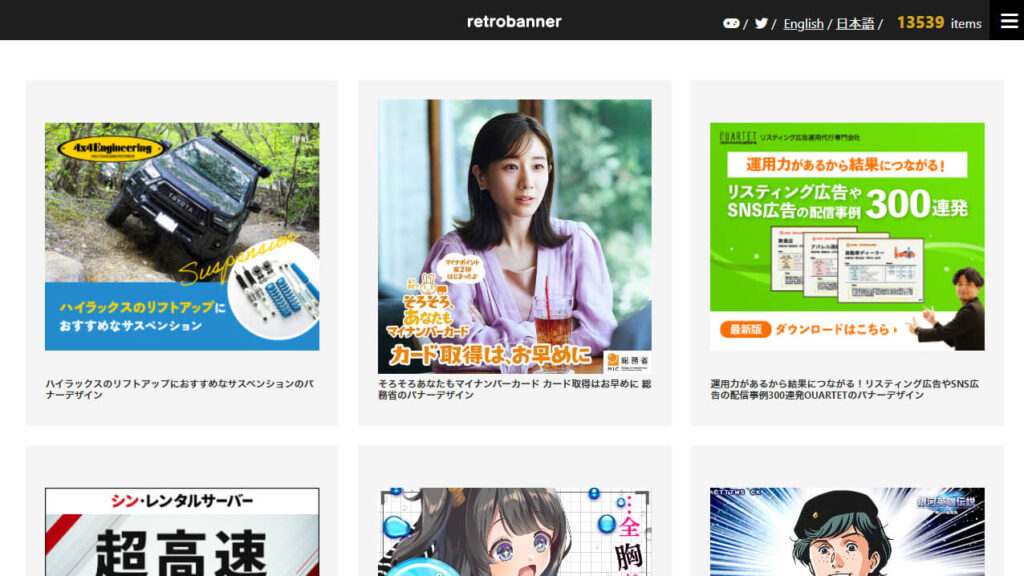
公式サイト:https://retrobanner.net/
番外編:参考になるちょっと変わったギャラリーサイト

ヘッダーやフッターなどのパーツだけ参考にしたい際に実際に利用するギャラリーサイト3選です。
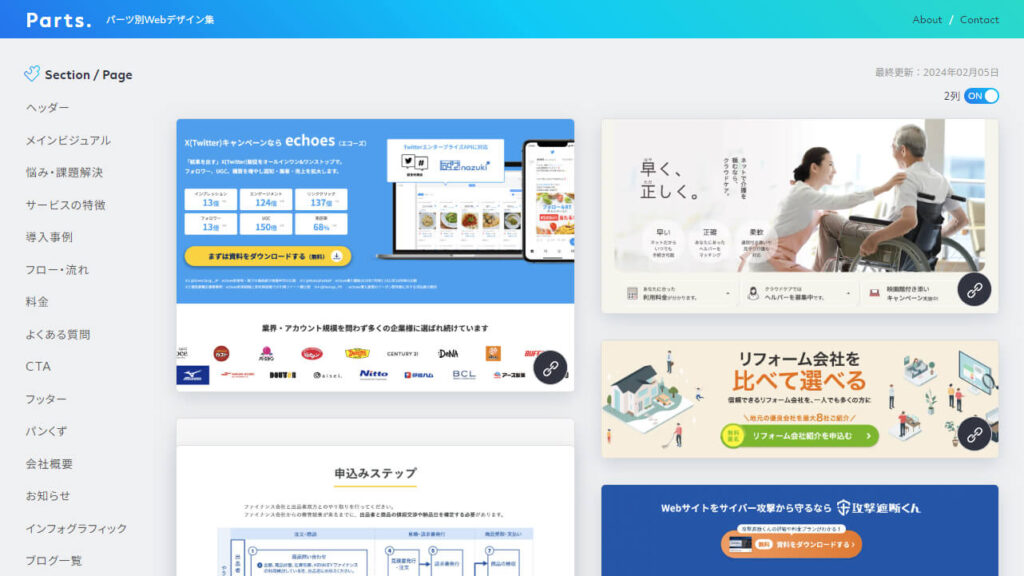
Parts

公式サイト:https://partsdesign.net/
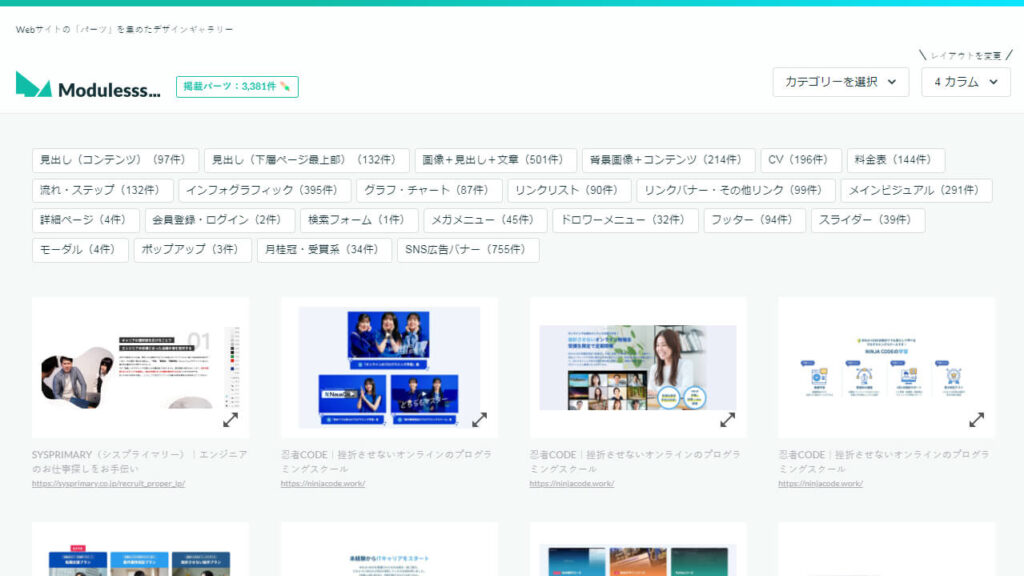
Modulesss…

公式サイト:https://modulesss.com/
STUDIO Showcase

公式サイト:https://showcase.studio.design/ja
デザインの引き出しを増やすには?

デザインの引き出しを増やすには、インプットのほかに、下記の2通りの方法があるかなと思います。
- ①ブログでアウトプット
- ②自分のアウトプットに対して誰かからフィードバックをもらう
1番良いのは②の自分のアウトプットに対して誰かからフィードバックをもらうという方法が効率的で成長が早いです。
①のブログでアウトプットは自分のブログで学んだことをアウトプットしていく方法になります。
ブログを作るならWordPressでのブログ作成がおすすめです。
なぜかというと、実際の仕事でWordPressの案件が必ずといっていいほど回ってきます。
なので、勉強のアウトプット用のブログをWordPressで構築できれば、WordPressの使い方も学べ、さらにWebデザイナーになる手助けになります。
ブログ初心者でも「【画像付き】初心者でもわかる!WordPressでブログの始め方を全手順画像付きで解説!」この記事の手順通り進めると、ブログを開設できるよう全手順画像付きでブログの始め方を解説していますので、参考にしていただければと思います。
学びつつお金を稼ぐ方法
学んだことをアウトプットし、知識を定着させつつブログで稼ぐこともできます。
ブログで稼ぐなら「ASP」サービスの登録が必須になります。
登録は無料なので、ブログを立ち上げたタイミングでASPサービスに登録しておきましょう。
おすすめのASPサービスは、以下のASPに登録しておけば間違いなしです。
- もしもアフィリエイト
:Amazon、楽天、Yahooショッピングなどの物販アフィリエイトをする場合は必ず登録しておきたいASP
- A8.net:ASP最大手で案件数もトップクラス。ジャンルもほぼ全ジャンル扱っています。
- afb
:美容・エステ・婚活ジャンルを主に取り扱う予定なら登録しておきたいASP
- infotop:登録審査がないので、初心者の方でも利用しやすく高額案件豊富なのが魅力
周りに相談できる人がいなければ「スクールでの勉強」もおすすめです。
Webデザイナーとして働きはじめて現場で集まる情報やスクール経験者からの情報をもとにおすすめのデザインスクールを下記に載せておくのでご参考にしていただければと思います。
おすすめのWebデザインスクール
- デザスタ:個人的に日頃から情報をチェックして信頼できるなと思っている越智 奎吾さんが運営するデザインスクール。現場で使える生きた技術を学べる一番おすすめできるデザインスクールです。
- デジハリ:有名Web制作会社LIGが運営するデザインスクールです。業界で活躍しているベテランのプロが特別講師となってセミナーで解説してくれるところが魅力的です。
- TechAcademy
:オンラインプログラミングスクールの受講者No.1の実績あるスクールです。デザインを学びたいエンジニア向けのカリキュラムになっています。
まとめ:毎日続けることが重要です。

Webデザイナーに転職する前からギャラリーサイトを見るのが好きでした。
作業前にギャラリーサイトを眺め、気に入ったサイトをみて良いと思った点を自分なりに言語化してみる
この習慣は5年たった今でも続けています。
WEBデザイナーは日頃から他の人が作ったデザインを見ることも勉強の一つです。
流行のデザインや見やすいサイトにはどのようなものがあるのか、日々たくさんのデザインを見て刺激を受けながら、自分のデザインスキルをレベルアップさせていってください。
今の収入をもう少し増やしたい、満員電車が本当に辛くて場所に縛られず仕事がしたい、手に職をつけたいといった方はWebデザイナーが本当におすすめです。
実際に僕も完全未経験(前職は美容師)の状態から独学でWebデザイナーに転職しました。
これからWebデザイナーになりたい方や、Webデザインを学んで副業で稼ぎたい方は僕が完全未経験の独学期間にはやく知りたかった【厳選】現役Webデザイナーがおすすめする独学初期に知りたかった読んで良かった本まとめでおすすめの本をご紹介していますので、ご参考にしていただければと思います。
以上、「シンプルでかっこいい、おしゃれなWebデザイン参考ギャラリーサイト」でした。





