
WordPressの記事に目次をつけたいな...
できればプラグインなしでできないかな...
こういった方向けに、プラグインなしでWordPressの投稿記事ページにシンプルな目次を表示させる方法を解説していきます。
目次を設定することで、ユーザーが記事の内容を視覚的に理解できるのでユーザービリティを高めることができます。
目次を表示させる便利なプラグインもたくさんありますが、サイトの動作が重くなる・プラグインの脆弱性から攻撃される可能性もあるので、できるだけプラグインを使わないように心掛けることをオススメします。
この記事を書いている僕は、完全未経験(前職は美容師)からWebデザイナーに転職し、実際の現場でよくある実装事例をわかりやすく解説していきます。
ご参考になれば幸いです。
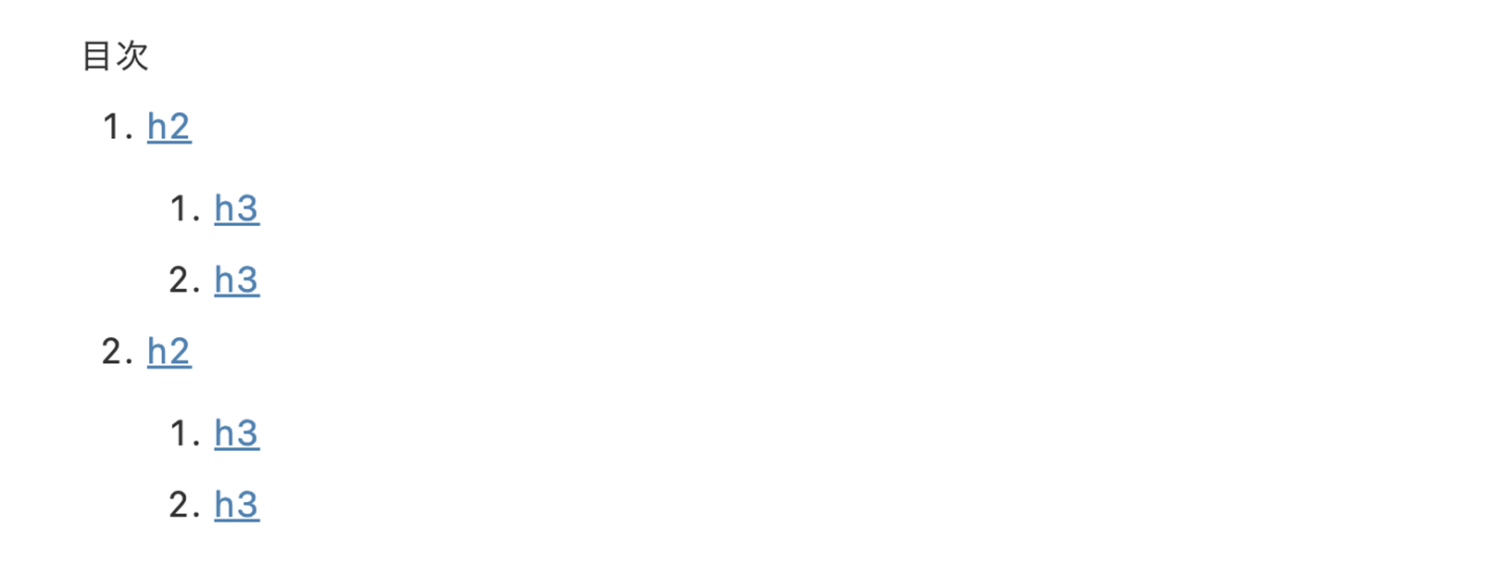
目次の完成イメージ

今回作成するシンプルな「目次」のイメージは以下になります。

後ほど解説していきますが、CSSを変更することで目次のデザインは自由に作成することができるのでカスタマイズしてみてください。
記事に目次を表示させる手順

目次を表示させる手順は下記の3つの手順になっています。
目次を表示させる手順
- footer.phpにコードを追加
- 記事中にコードを追加
- CSSを好きなデザインにカスタマイズ
各手順を解説していきます。
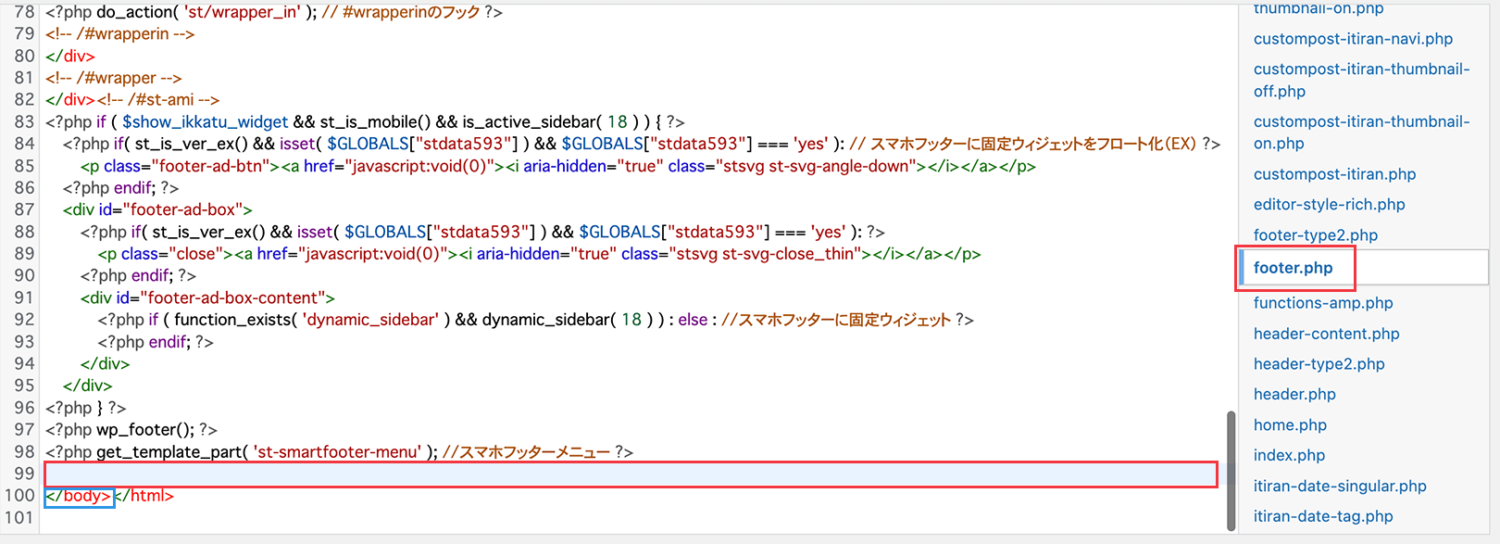
「footer.php」の「/body」タグの直前にコードを追加します。
下記コードを画像の赤枠部分にコピペします。

jQuery(function($) {
var toc = ''; // 目次のHTMLを保持する変数
$("article").find("h2, h3").each(function() { // 記事内のh2とh3要素を見つける
var level = this.nodeName.toLowerCase() === "h2" ? 1 : 2; // 見出しのレベルを決定する
toc += '<li><a href="#' + this.id + '">' + $(this).text() + "</a></li>\n"; // 目次に見出しのリンクを追加
});
if (toc) { // 目次が空でない場合のみ、目次を挿入する
$("#toc").html('<div class="mokuji">目次</div><ol>' + toc + '</ol>'); // 目次を表示する
}
});記事中にコードを追加
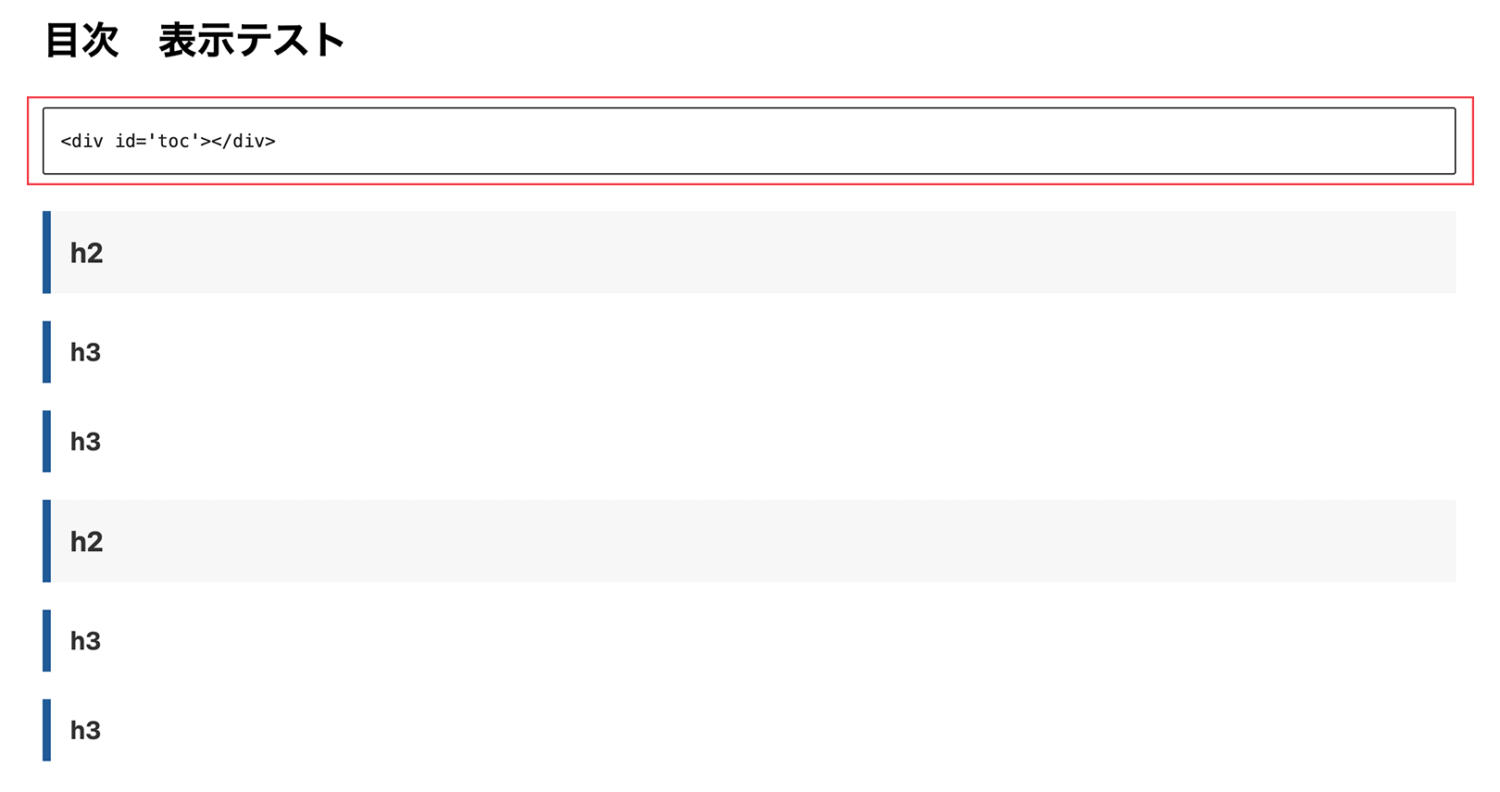
記事中の目次を表示させたい部分に下記コードを追加します。
<div id='toc'></div>
記事の中に目次を追加したら、ちゃんと表示されているかを確認してみましょう。
下記の画像のように表示されていればOKです!

CSSを好きなデザインにカスタマイズ
「style.css」に下記コードを追加します。
#toc {
margin: 30px 40px; /* 目次の上下左右のマージン */
padding: 20px; /* 目次の内側の余白 */
text-align: center; /* テキストの中央揃え */
border: solid 1px #ccc; /* 目次の境界線 */
}
.mokuji {
font-size: 1.2em; /* 目次のタイトルのフォントサイズ */
font-weight: bold; /* 目次のタイトルの太字 */
color: #333; /* 目次のタイトルの色 */
}
#toc ol {
margin-top: 10px; /* 目次項目の上部のマージン */
margin-bottom: 0; /* 目次項目の下部のマージン */
padding: 0; /* 目次項目の内側の余白 */
text-align: left; /* テキストの左揃え */
}
#toc ol li {
font-size: .95em; /* 目次項目のフォントサイズ */
margin-bottom: 1em; /* 目次項目の下部のマージン */
list-style-position: inside; /* リストアイテムのマーカーの位置 */
color: #000070; /* 目次項目の色 */
border-bottom: 1px dotted #ddd; /* 目次項目の下線 */
}
#toc ol a {
text-decoration: none; /* リンクの下線を削除 */
color: #000070; /* リンクの色 */
}
#toc ol a:hover {
opacity: .5; /* マウスオーバー時のリンクの透明度 */
}
#toc ol>ol {
margin: 0; /* ネストされたリストのマージン */
padding-left: 15px; /* ネストされたリストの左側のパディング */
}
#toc ol>ol li {
font-size: 1em; /* ネストされたリストのフォントサイズ */
font-weight: 500; /* ネストされたリストの太字 */
}
@media (max-width: 599px) {
#toc {
margin: 30px 0; /* モバイルデバイス用の目次のマージン */
}
}下記の画像のようなデザインになっていればOK!

まとめ

今回は、プラグインなしでWordPressの投稿記事ページにシンプルな目次を表示させる方法をご紹介していきました。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているのでHTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
仕事の現場でサッと使える!デザイン教科書
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかった【厳選】現役Webデザイナーがおすすめする独学初期に知りたかった読んで良かった本まとめでおすすめの本をご紹介していますので、ご参考にしていただければと思います。
以上、「【プラグインなし】WordPressの記事ページにシンプルな「目次」を表示させる方法」でした。


