
「サイトにアクセスしたときに画面にぐるぐる回るアニメーションを作りたい...できればコピペとかで簡単にできないかな...」
こういったローディングアニメーションを実装したい方向けに書いています。
この記事を書いている私は、完全未経験(前職は美容師)からWebデザイナーに転職した私が実際に現場でよくある要望事例をわかりやすく説明していきます。
ご参考になれば幸いです。
ローディングアニメーション完成イメージ
さっそくですが、完成イメージです。

今回は、WordPressのWebサイトにアクセスした際の読み込み画面のアニメーション(ローディングアニメーション)を実装する方法を解説していきます。
ローディングアニメーション実装手順

実装する手順は下記の3つの手順となっています。
- header.phpを子テーマに追加
- header.phpにコードを追加
- styles.cssにコードを追加
順番に解説していきます。
header.phpを子テーマに追加
親テーマ内の「header.php」を複製して、子テーマに格納します
※ファイルの場所は、下記の手順の場所にあります。
public_html>サイト名>wp-content>themes>テーマ
なぜ子テーマに複製するかというと、使用しているテーマのアップデートが行われると、せっかく実装したコードが上書きされて消えてしまうからです…
子テーマに複製してしまえば、定期的に行われるアップデートの影響を受けず、子テーマのheader.phpが優先されて読み込まれるようになります。
子テーマの作成方法は、【WordPress入門】初心者でもわかる子テーマの作り方で解説していますのでご参考にしていただければと思います。
header.phpにコードを追加
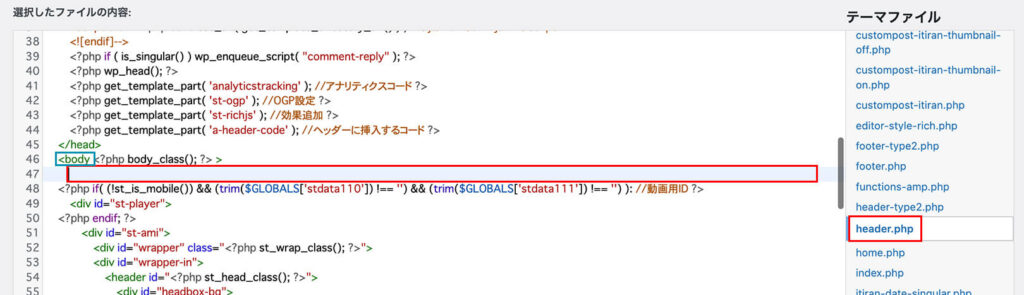
子テーマに格納した「header.php」の「body」タグの直後に下記コードを追加します。
下記コードを画像の赤枠部分にコピペしてください。
<!--ローディングアニメーション-->
<?php if (is_home() || is_front_page()) : ?>
<div id="loader_wrap">
<div class="loader">
<div class="loader-rotate"></div>
</div>
</div>
<script>
var getAccessFlag = function () {
return sessionStorage.getItem('access_flg') !== null;
}
var setAccessFlag = function () {
sessionStorage.setItem('access_flg', true);
}
const loader = document.getElementById("loader_wrap");
if (!getAccessFlag()) {
setAccessFlag();
setTimeout(() => {
loader.style.opacity = 0;
}, 3000);
loader.addEventListener("transitionend", () => {
loader.remove();
});
} else {
loader.remove();
}
</script>
<?php endif; ?>
<!--ローディングアニメーション-->
styles.cssにコードを追加
子テーマの「styles.css」に下記コードを追加します。
/* 全体 */
#loader_wrap {
z-index: 999;
position: fixed;
display: flex;
align-items: center;
justify-content: center;
width: 100vw;
height: 100vh;
top: 0;
background: #fff;
pointer-events: none;
transition: all 0.4s;
}
/* ぐるぐる */
.loader-rotate {
width: 40px;
height: 40px;
margin: 0 auto;
border-radius: 50%;
border: solid 4px;
border-color: #4c6d70 #00000010 #00000010;
position: relative;
animation: spin 1s infinite linear;
}まとめ

今回は、コピペで簡単にできるローディングアニメーションを実装する方法をご紹介しました。
サイトが表示されるまでにローディング画面が実装されていると、自然と表示されるまで待ってしまいますよね。
ローディングアニメーションのメリットとしては、待機時間のストレスを軽減してくれる効果が見込めるのでUX向上に繋がります。
また、ローディングでWebサイトを印象付けることで、よりユーザーの心を引きつけることができるのも大きなメリットです。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているので、HTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
WordPress入門にオススメの本
Kindle Unlimited対象作品
Kindle Unlimitedであれば30日間無料トライアルがあるので、無料期間中に学びきってしまいましょう。
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
以上、「【コピペでOK!】WordPressでシンプルなローディングアニメーションを実装する方法」でした。




