
WordPressのエディタ編集が見にくくて使いづらい...色とかついてソースコードが見やすくならないかな...
こういったWordPressのテキストエディタが見づらい・使いにくいといったお悩みを持った方向けに書いています。
WordPressのプラグイン「HTML Editor Syntax Highlighter」の導入方法を画像を使いながらわかりやすく解説していきます。
この記事を書いている私は、完全未経験(前職は美容師)からWebデザイナーに転職した私が実際に現場でよくある要望事例をわかりやすく説明していきます。
ご参考になれば幸いです。
目次
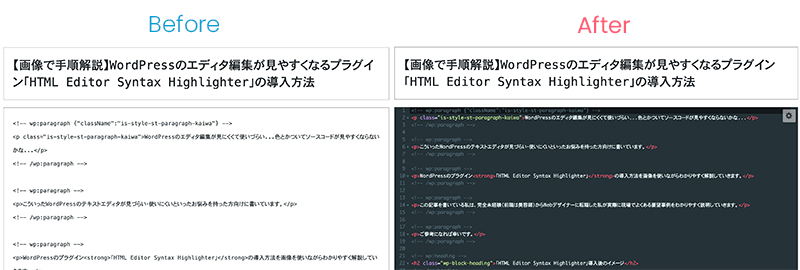
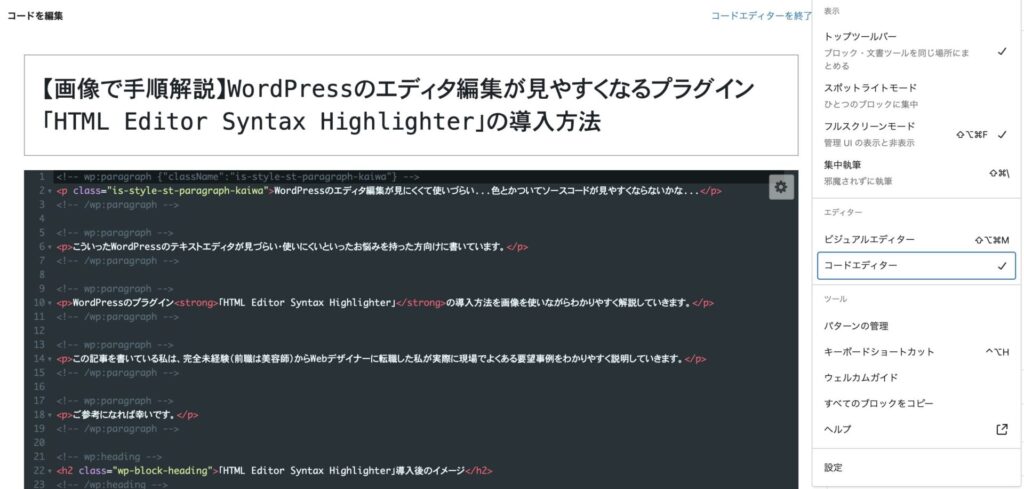
「HTML Editor Syntax Highlighter」導入後のイメージ
まずWordPressのプラグイン「HTML Editor Syntax Highlighter」を導入するとテキストエディタはこのようになります。

「HTML Editor Syntax Highlighter」の導入方法
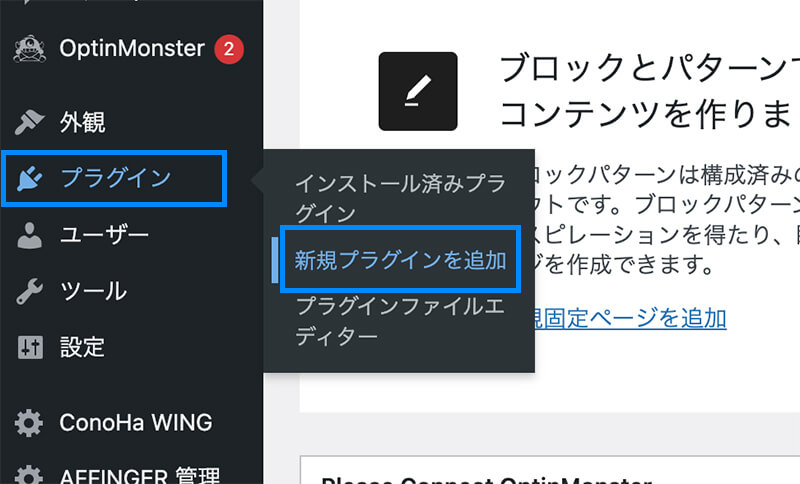
①管理画面からプラグインの「新規追加」を選択

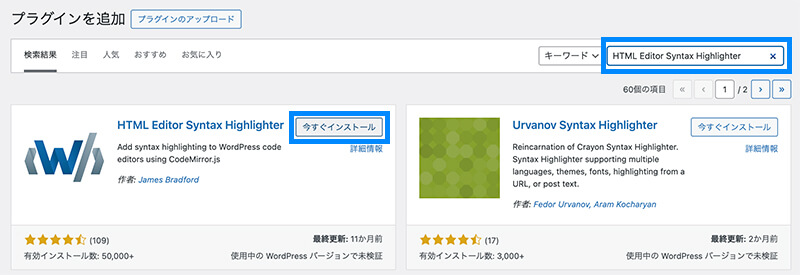
②「プラグインの検索」枠に「HTML Editor Syntax Highlighter」を入力、「今すぐインストール」ボタンを選択

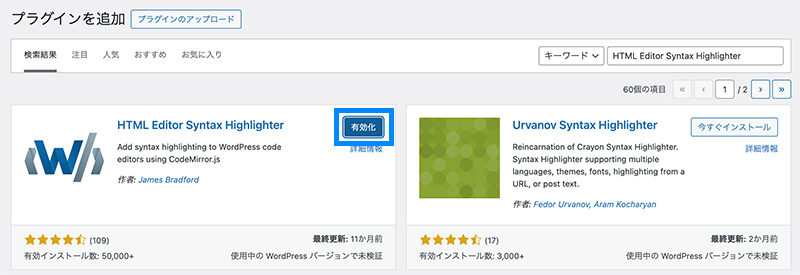
③「有効化」ボタンを選択

「HTML Editor Syntax Highlighter」の使用方法
「ブロックエディタ」のテキストエディタを開く方法
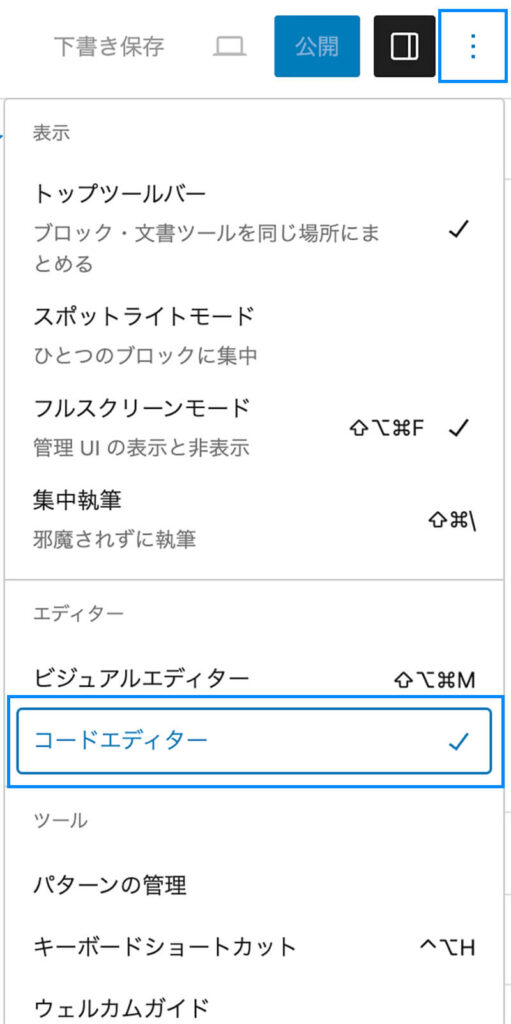
①投稿画面の画面右上にあるメニューアイコンを選択
②エディター欄の「コードエディター」を選択

実際に使ってみる
実際に入力してみるとこのようになります。

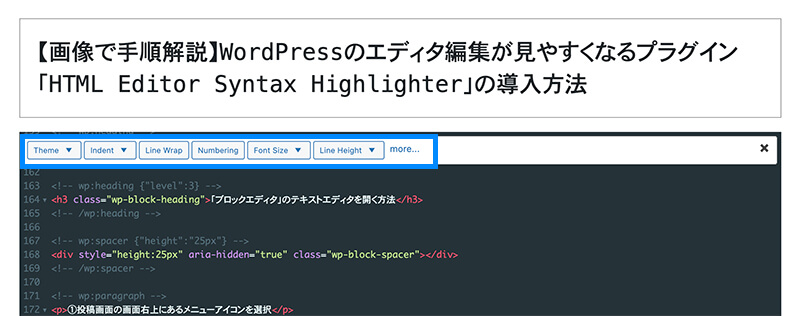
「HTML Editor Syntax Highlighter」設定の各説明
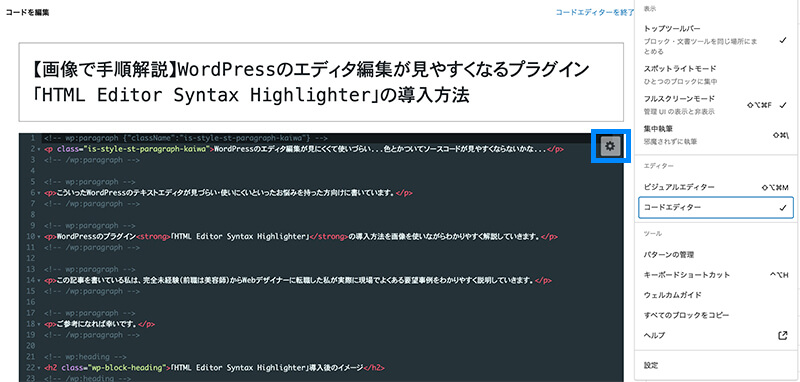
設定内容を変更
設定を変更する場合はエディタの右上にある「歯車アイコン」を選択


| Theme | テーマを変更 |
| Indent | HTMLのインデント(字下げ)を指定 |
| Line Wrap | 折り返しを指定 |
| Numbering | 行番号の表示を指定 |
| Font Size | 文字サイズを指定 |
| Line Height | 行間を数値で指定 |
| Match Brackets | 括弧『(』の開始と終了をハイライト表示 |
| Match Tags | HTMLの開始タグと終了タグをハイライト表示 |
| Highlight Selection Matches | 選択している単語と同じ単語をハイライト |
| Auto Close Tags | 入力したHTMLのタグを自動で閉じる |
| Auto Close Brackets | 入力した括弧『(』を自動で閉じる |
| Code Folding | HTMLのコードを階層でたためる |
| Show Scrollbars | スクロールバーを表示 |
| Key Bindings | ショートカットキーの配列を選択(Sblime/Vim/Emacs から選択) |
まずオススメしたい設定内容
| Theme | Material |
| Indent | インデント 2 |
| Numbering | エディターの行数表示 ON |
| Font Size | 文字サイズ 13 |
| Line Height | 行間 1.5 |
| Match Bracket | 括弧『(』の開始と終了をハイライト表示 |
| Match Tags | 開始タグもしくは終了タグをクリックすると、セットのタグにも背景色がつく |
| Highlight Selection Matches | 選択している単語と同じ単語をハイライト |
| Auto Close Tags | 入力したタグを自動で終了タグを入力します。 |
| Auto Close Brackets | 入力した括弧『(』を自動で閉じる |
| Code Folding | コードの前に▼が表示され、HTMLのコードを階層でたたむ |
この他にも設定はかなり詳細に設定することができるので、自分好みにカスタマイズしてみてください。
まとめ

今回はWordPressのプラグイン「HTML Editor Syntax Highlighter」の導入方法についてご紹介しました。
WordPressのエディタに表示するHTML・CSS・JSなどのコードを見やすくするだけで作業効率は格段にあがると思います。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているのでHTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
仕事の現場でサッと使える!デザイン教科書
\【30日間無料】200万冊以上が読み放題 /
\【30日間無料】12万以上の作品が聴き放題 /
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
以上、「【画像で手順解説】WordPressのエディタ編集が見やすくなるプラグイン「HTML Editor Syntax Highlighter」の導入方法」でした。



