
「ローカル環境?っていうものを作った方が良いって聞いたんだけど...WordPressのローカル環境を作りたいけどサーバーの知識はないし、簡単に構築できる方法はないかな...」
こういったWordPressのローカル環境を簡単に構築したい方向けに書いています。
今回は、WordPressのローカル環境構築を簡単に行える「LOCAL(旧:Local by Flywheel)」について画像でインストール方法から使い方までわかりやすく解説していきます。
この記事を書いている私は、完全未経験(前職は美容師)からWebデザイナーに転職した私が実際に現場でよくある要望事例をわかりやすく説明していきます。
ご参考になれば幸いです。
目次
ローカル環境とは
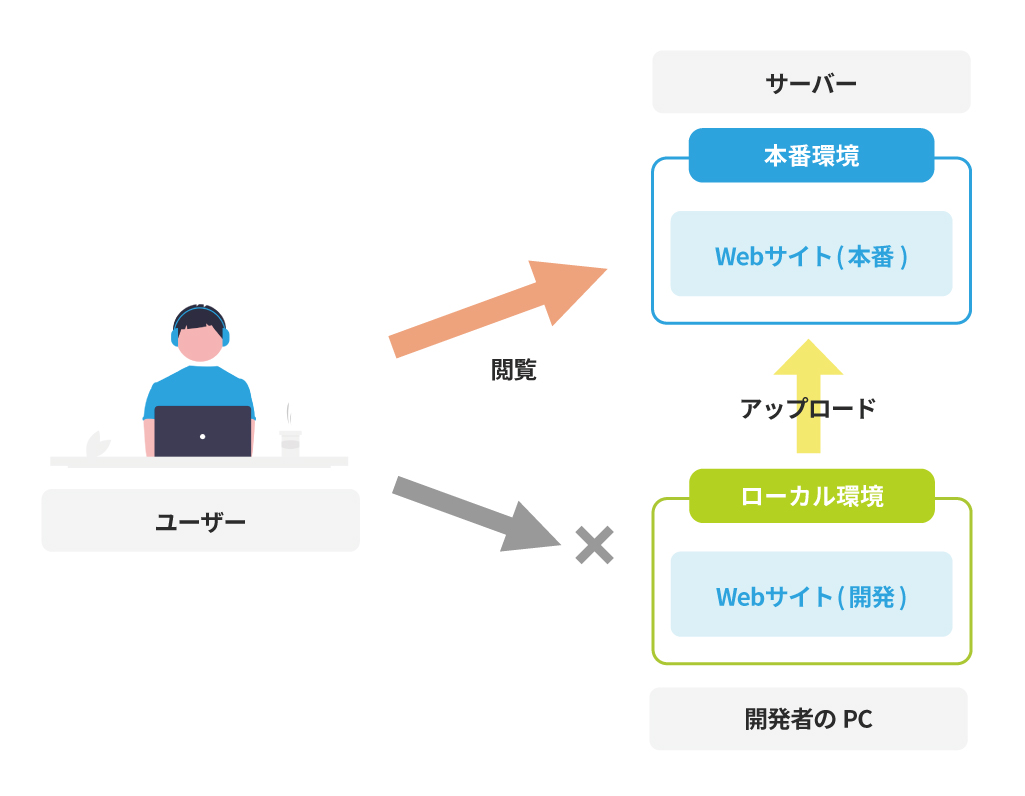
まずローカル環境とは「個人のコンピュータ内に構築されたプログラムの開発環境」のことです。

インターネット上に公開されている環境を「本番環境」といったりしますが、ローカル環境は本番環境とは異なる「仮想環境」として本番環境に限りなく近い環境を自分のPC上に構築することができます。
このローカル環境を使って開発したWebサイトやWebサービスをサーバーにアップロードすることでインターネット上に公開されユーザーが閲覧できるようになります。
本番環境にアップする前にローカル環境で動作の確認を行った上で本番環境に反映することで万が一のミスを防ぐことができる重要な役割を担っています。
ローカル環境を簡単に構築できる「LOCAL」の特徴

LOCAL(旧:Local by Flywheel)とは、簡単にWordPressをローカル環境で構築できるソフトウェアです。
たった数クリックでWordPressの開発環境が構築できるので初心者の方にも直感的に使えるのが特徴的です。
「LOCAL」を使ってローカル環境を構築する手順
「LOCAL」を使ってローカル環境を構築する手順は下記になります。
- 「LOCAL」をダウンロード
- サイトを作成
- サイト名を設定
- サーバー・データベースの設定
- WordPressの設定
- WordPressサイトにアクセス
各項目を画像を使って解説していきます。
①「LOCAL」をダウンロード
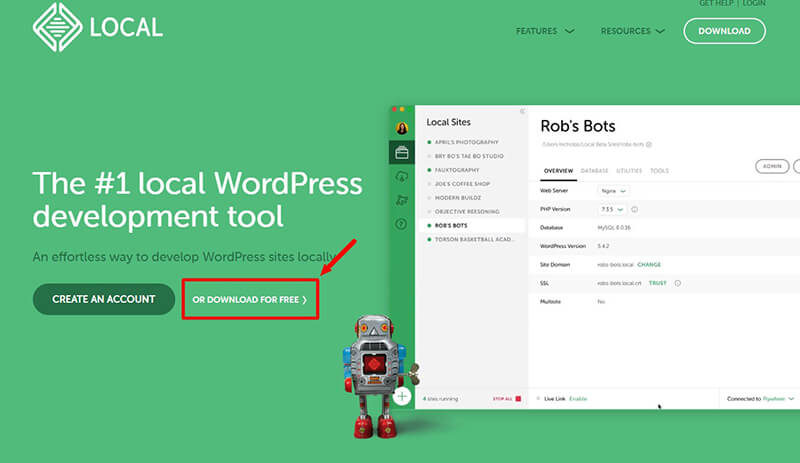
LOCALの公式サイトにアクセスします。
左下にある「OR DOWNLOAD FOR FREE」ボタンを選択します。

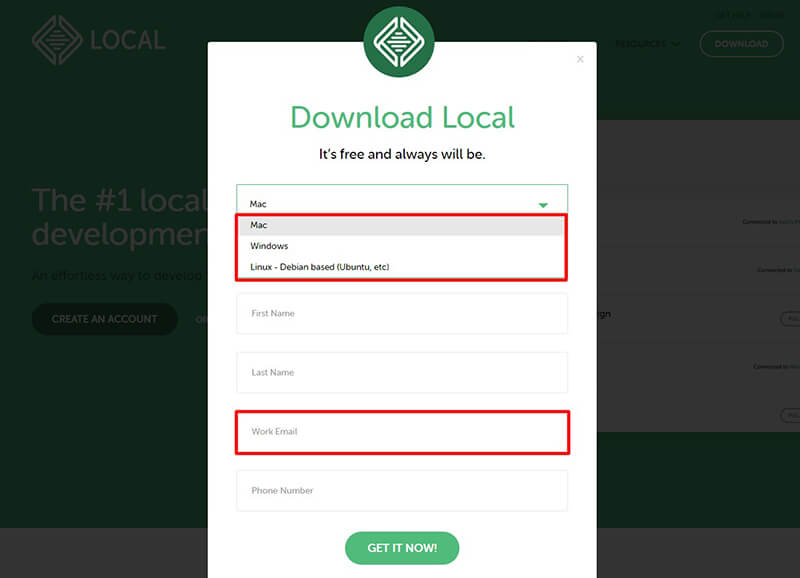
「Please choose your platform」と表示されるので、使用しているOSを選択します。

入力項目は「Work Email」だけ入力で問題ありません。
「GET IT NOW!」ボタンを選択すると、ダウンロードが開始されます。
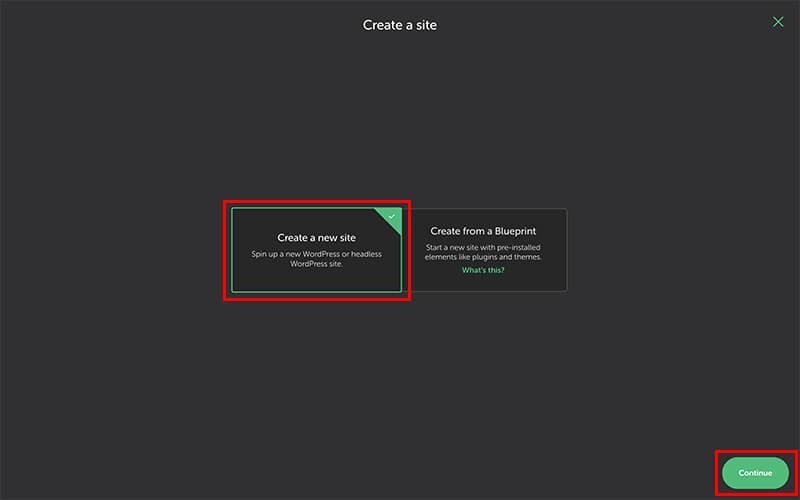
②サイトを作成
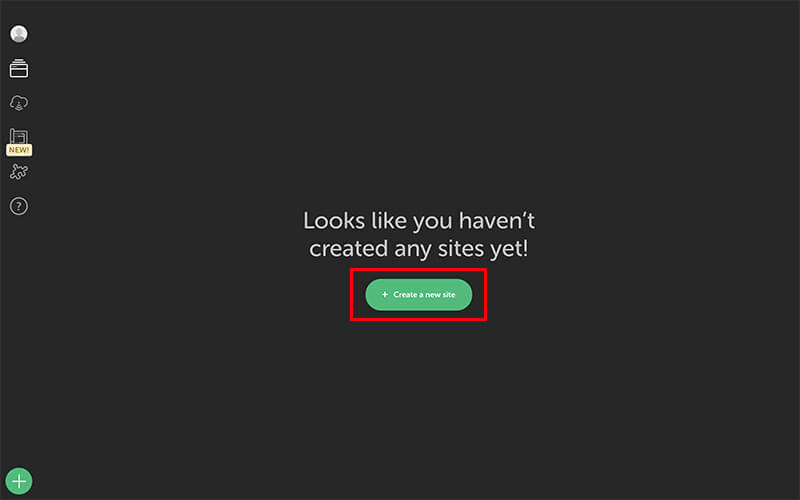
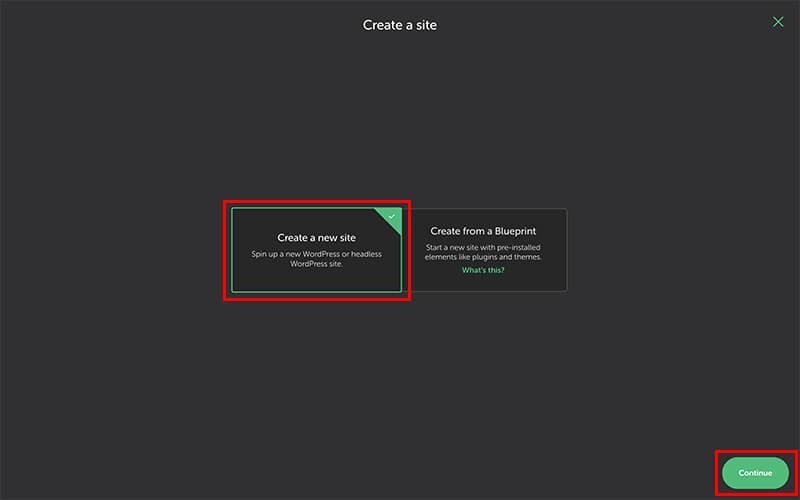
インストールが終了すると、自動的に管理画面が表示されるので「CREATE A NEW SITE」を選択します。


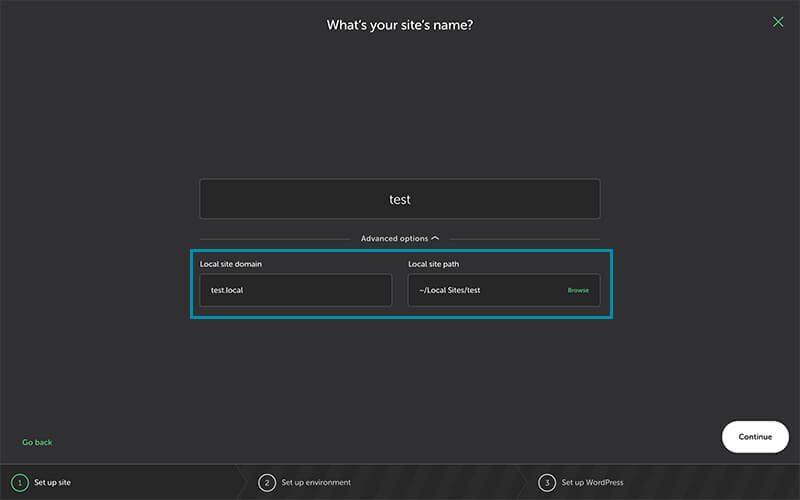
③サイト名を設定
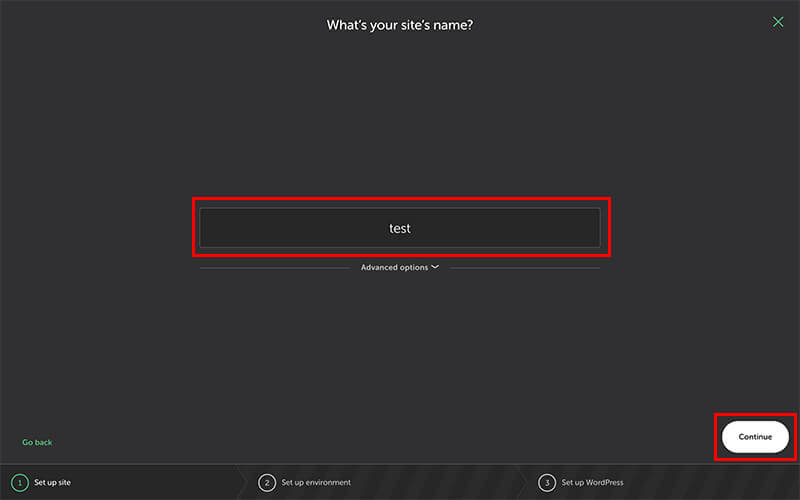
サイト名の入力画面が表示されるので、希望のサイト名を入力して、「CONTINUE」を選択します。
※ここでは「test」とします。

※入力欄の下にある「OPTION」を選択すると、ドメイン名やフォルダの場所等を設定することができますが、特に希望がなければデフォルトのままで構いません。

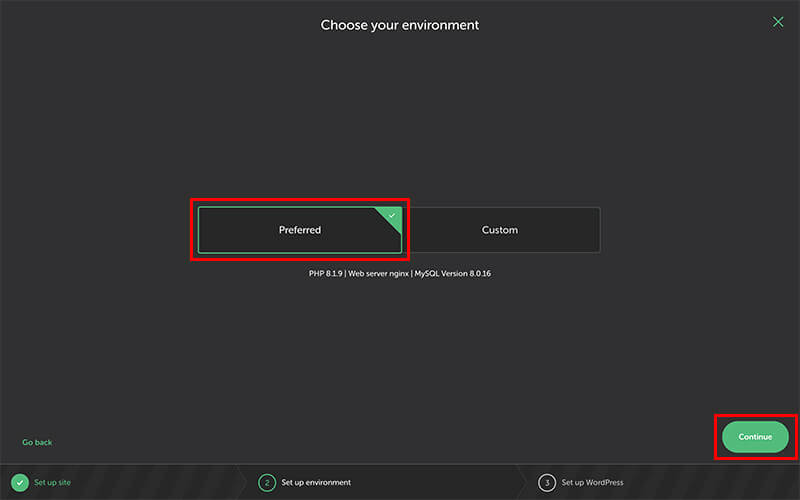
④サーバー・データベースの設定
次にサーバーやデータベースの設定を行います。
特に指定がない場合は、「Preferred」のままで、「CONTINUE」を選択

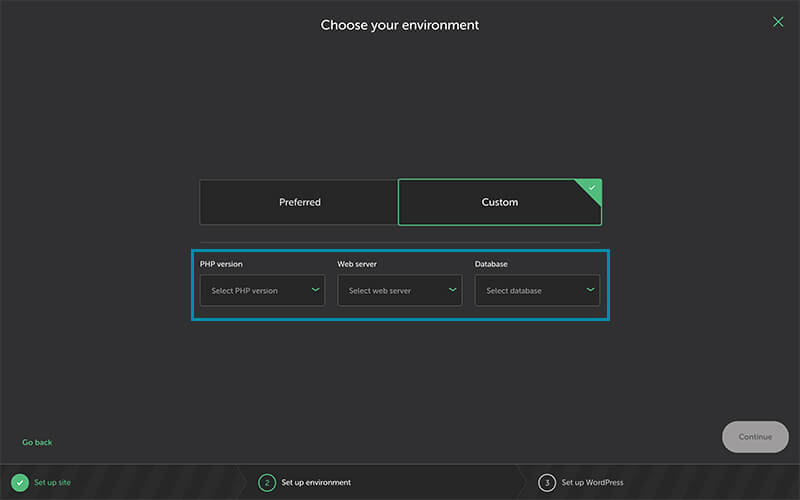
※「Custom」では下記の項目を設定することができるので必要な方はこちらで設定してください。
- PHPのバージョン
- Webサーバーの種類
- MySQLのバージョン

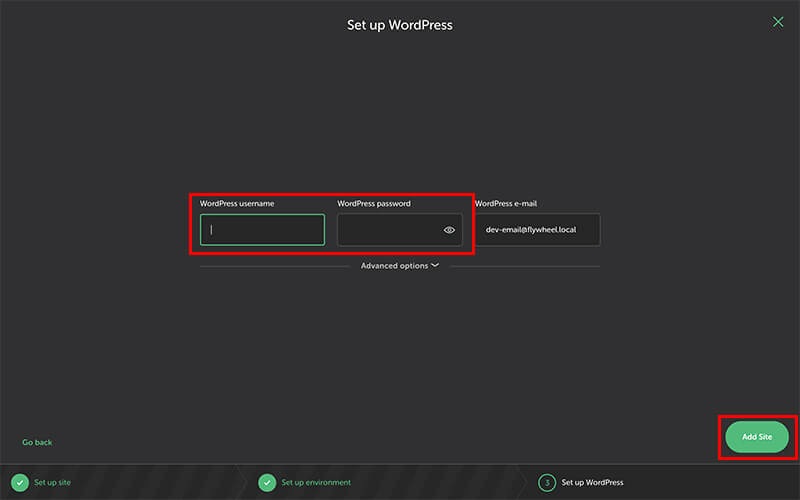
⑤WordPressの設定
WordPressにログインするための「ユーザー名」「パスワード」を設定します。
※「WordPress Email」はデフォルトのままで大丈です。
入力が完了したら、右下にある「ADD SITE」を選択

⑥WordPressサイトにアクセス
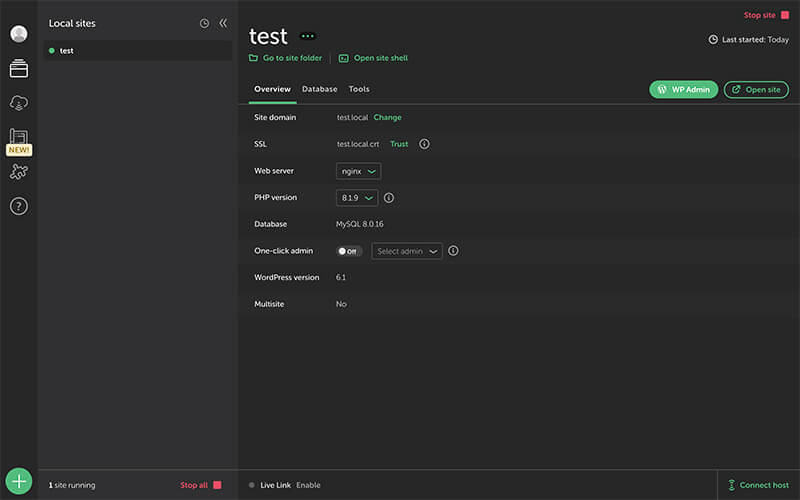
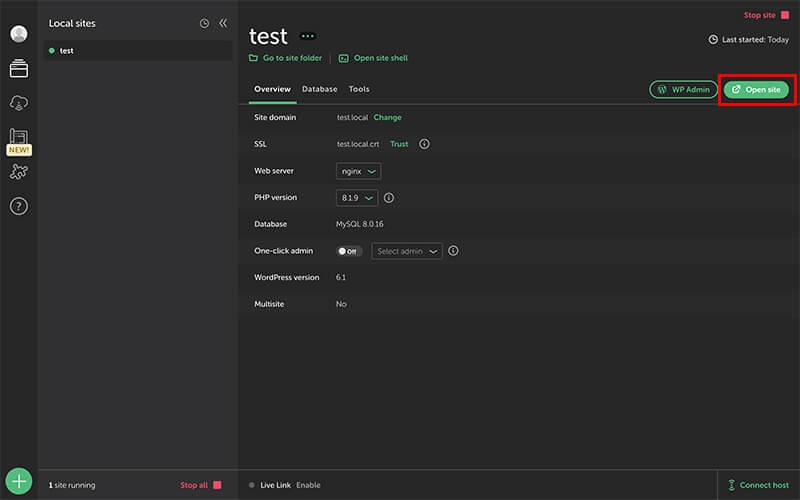
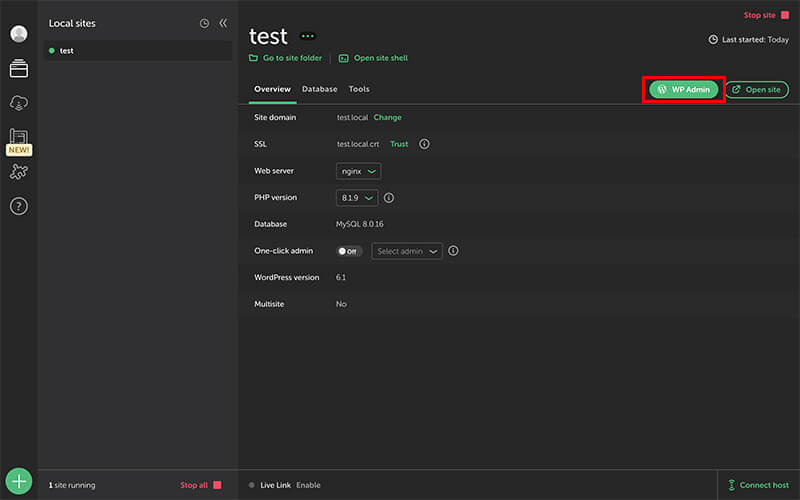
下記の様に画面が表示されていれば、ローカル環境構築は完了です。

「Open Site」を選択すると、サイトが確認できます。

「WP Admin」を選択すると、管理画面が確認できます。
または、サイトURLの後に「/wp-admin」と入力すると管理画面を開くことができます。

基本的な使い方
WordPressの管理画面からサイトの設定を行う
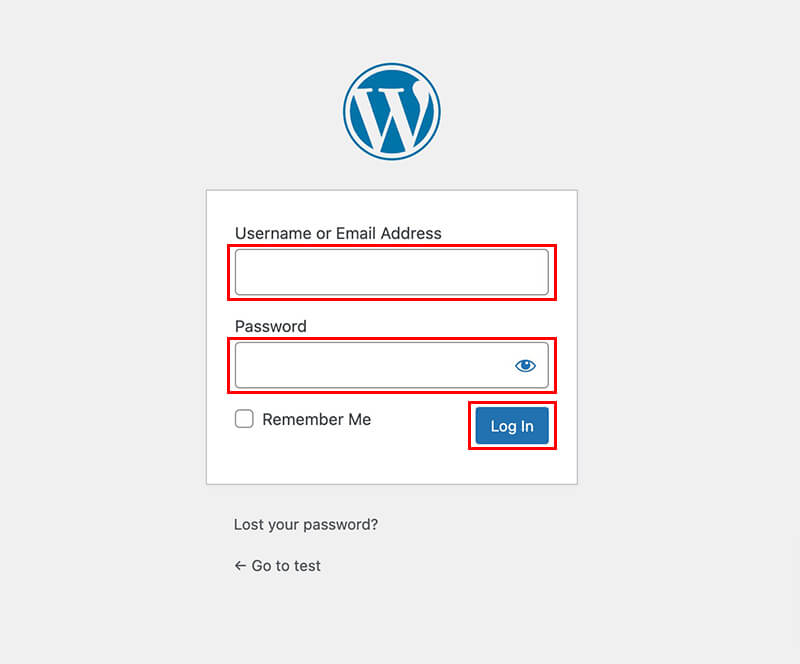
「WordPressの設定」の項目で設定した「ユーザー名」「パスワード」を入力し、ログインします。

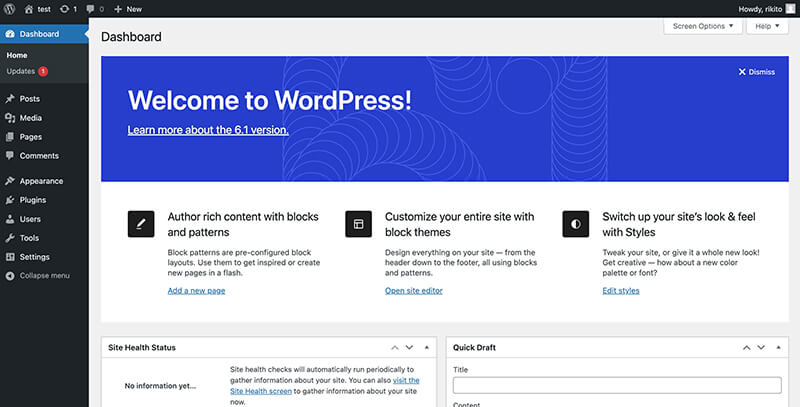
管理画面を開くと下記の様なログイン画面が表示されます。

デフォルトでは言語が英語に設定されているので、日本語に変更してみましょう。
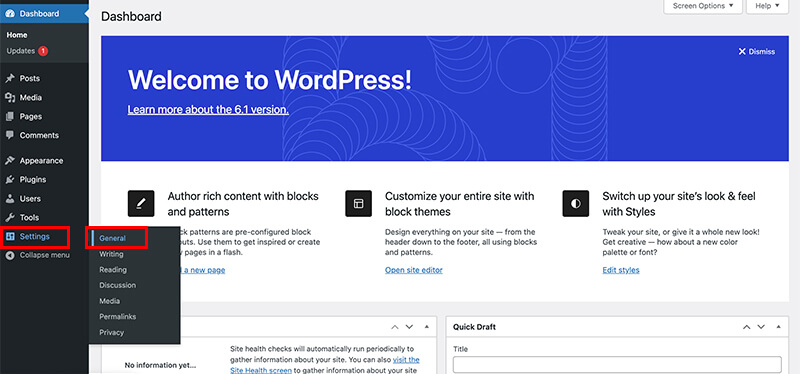
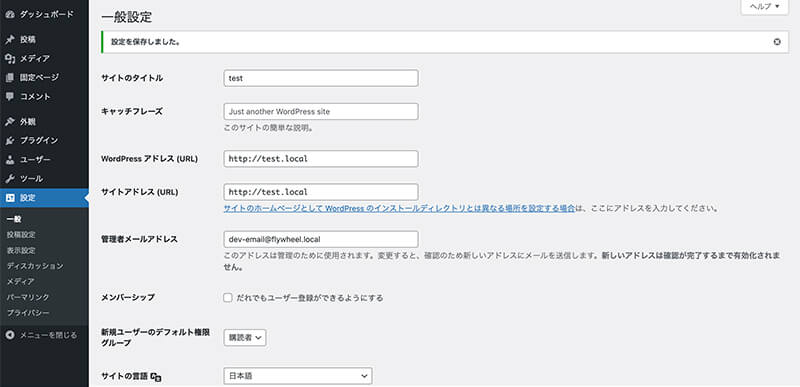
「Setting」>「General」を選択

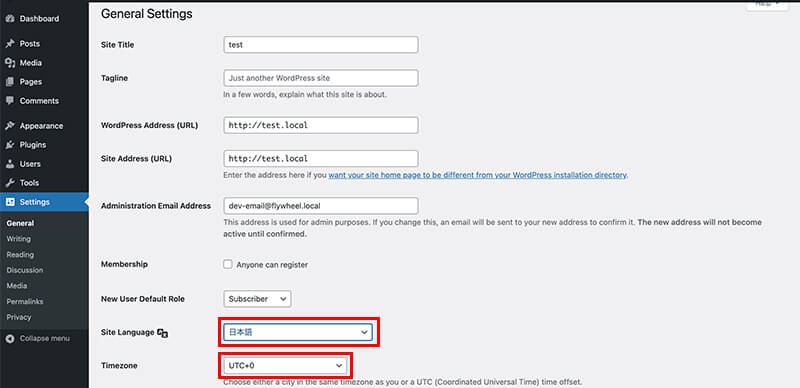
「Site Language」を「日本語」に変更
※ついでにすぐ下の「Timezone」も「Tokyo」にしておきましょう。

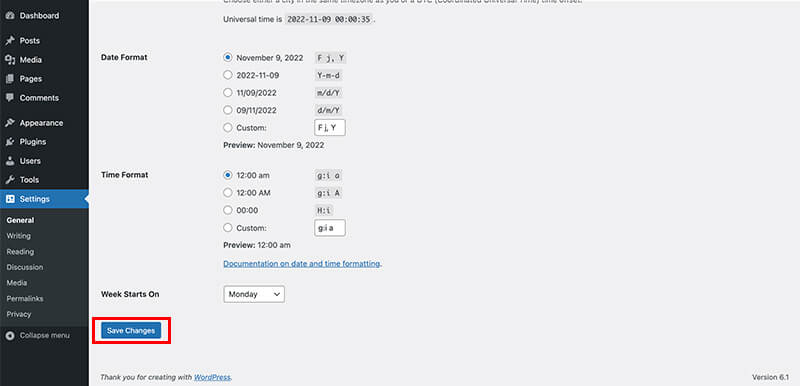
画面下部までスクロールし、「Save Changes」を選択してください。

変更内容が保存され、日本語になります。

ファイルを直接編集する
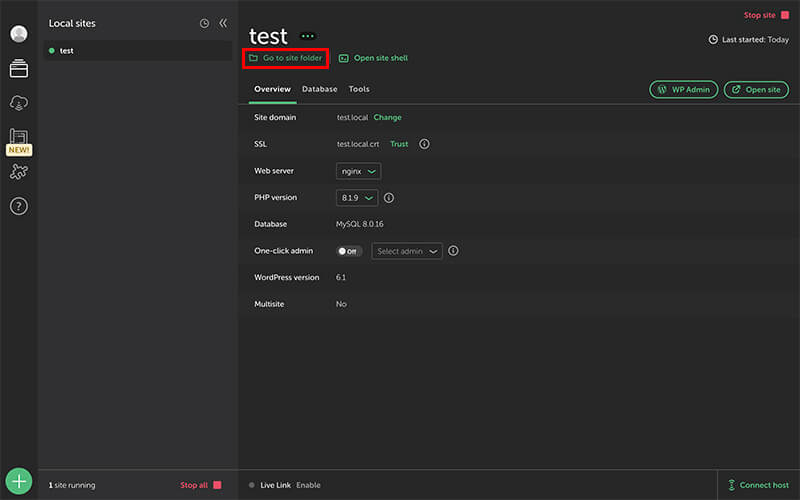
LOCALのサイト名の下部にファイルのパスがあり、「Go to site folder」を選択すると、ディレクトリを開くことができます。
ここからお好きなテキストエディターを使用して編集することができます。

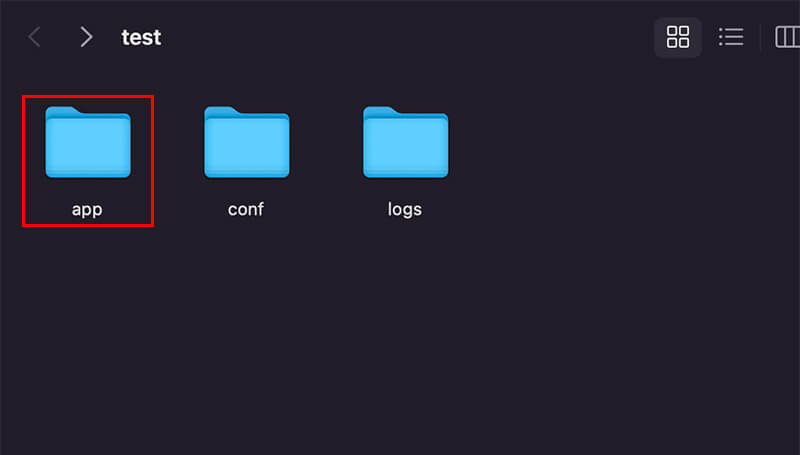
appフォルダを選択

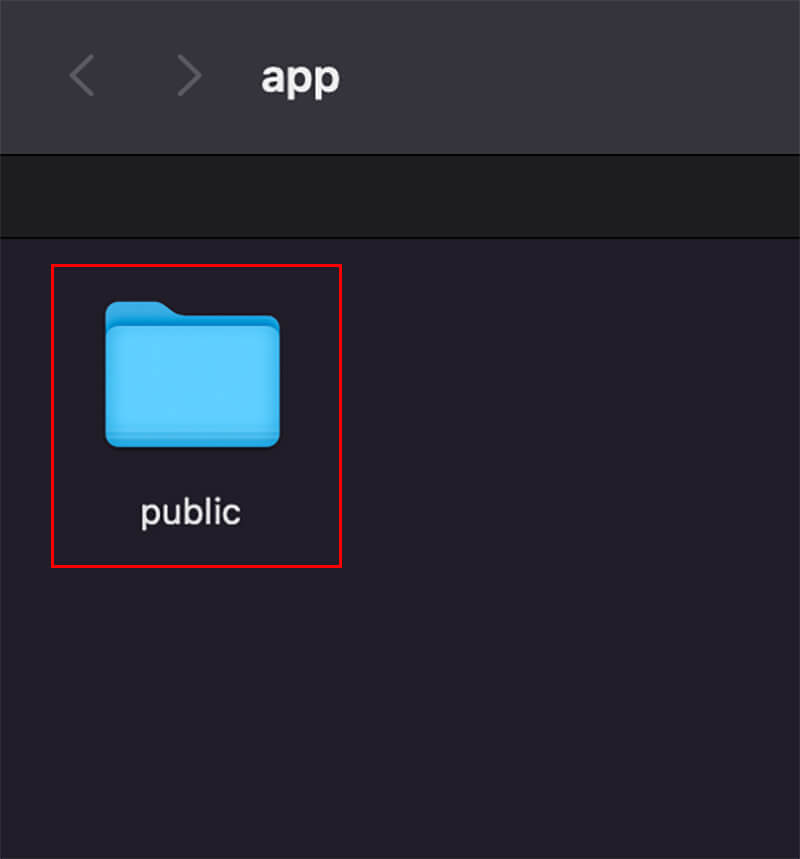
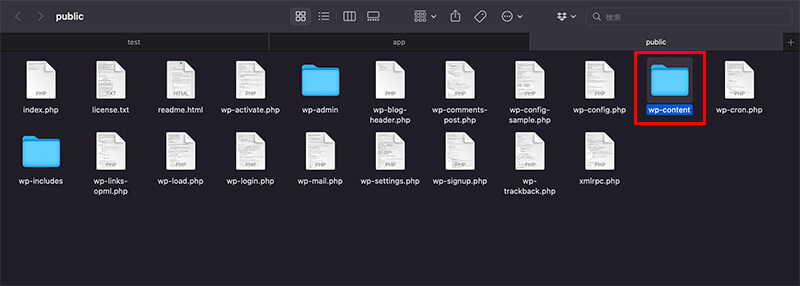
publicフォルダを選択

このpublicフォルダ内にWordPressインストールファイル・フォルダ類が格納されています。
WordPressのテーマはwp-content/themesの中に格納されています。
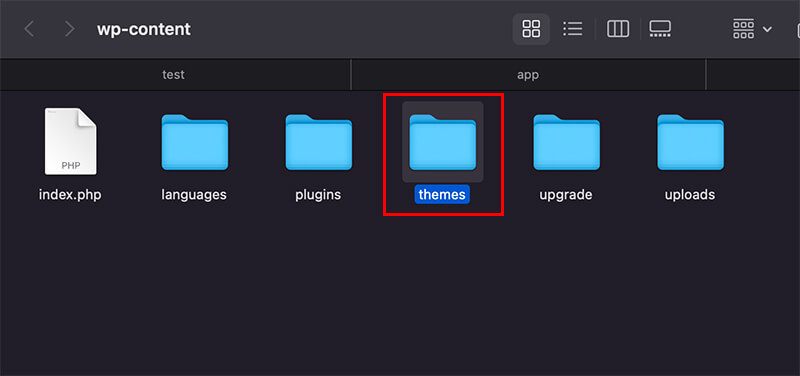
wp-contentフォルダを選択

themesフォルダを選択

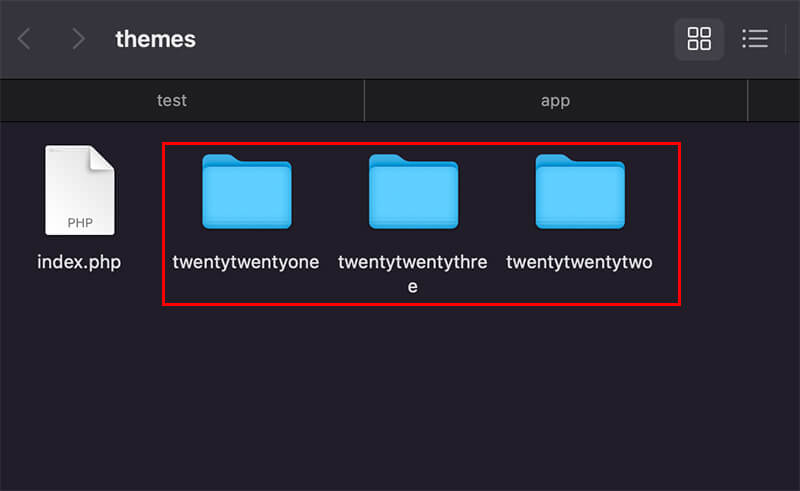
各テーマフォルダが格納されています。

ローカル環境でテーマを自作する場合はこの「themes」フォルダの中にテーマを格納していきます。
既存のWebサイトの中身を移管する方法
WordPressファイルを移管する手順
すでに本番環境で使用しているサイトをローカル環境にコピーする場合は、下記の手順で行います。
- FTPソフトで本番環境のWordPressのファイルをダウンロード
- 「/Local Site/サイト名/public/」以下のファイルを削除
- 削除したファイルの代わりに、ダウンロードしたファイルを設置
記事等のデータを移管する手順
投稿ページ・固定ページで作成したデータを移管する場合は下記手順となります。
- 本番環境の管理画面にログイン
- 「ツール」から「エクスポート」を選択
- 全てのコンテンツにチェック
- 「エクスポートファイルをダウンロード」を選択
- Localで立ち上げたWordPressの管理画面にログイン
- 「ツール」から「インポート」を選択
- 「今すぐインストール」を選択
- 先ほどエクスポートしたファイルを選択し、「ファイルをアップロードしてインポート」を選択
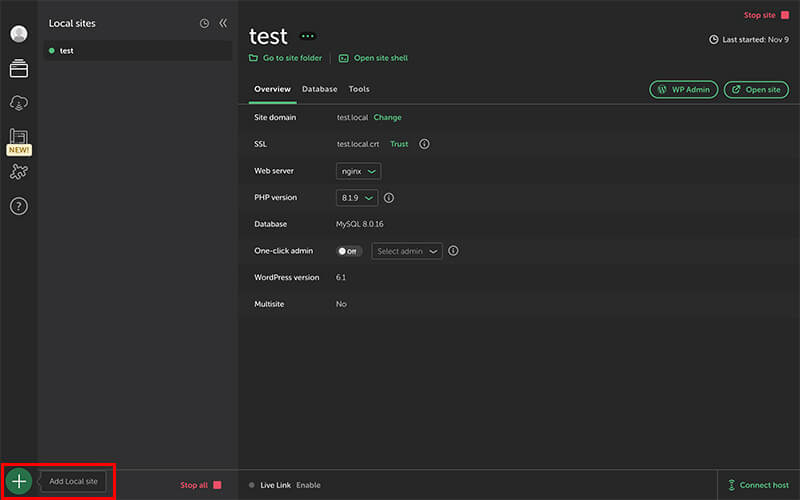
サイトを複数追加する方法
LOCALでは複数のサイトを管理することができます。
新しいサイトを追加する場合は、右下の「+」を選択すると、サイト名の設定画面が開くので最初のサイト名を登録した時と同じ様にサイトの登録を行います。


ローカルサイトを共有する方法
Link Link機能
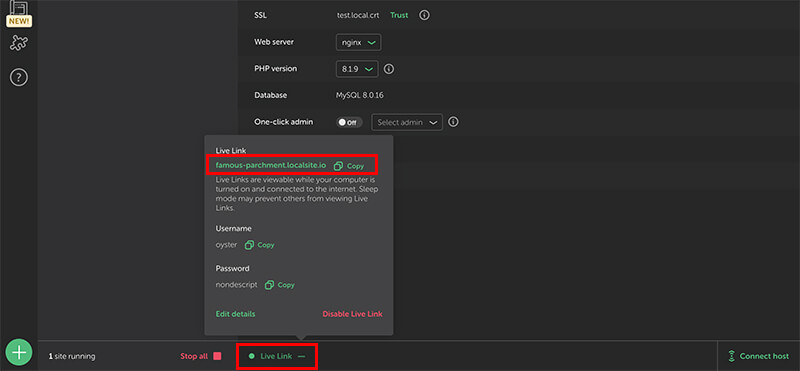
Localの画面下部に「Live Link」と書かれている箇所の横にある「Enable」を選択すると、共有用URLが生成されます。
共有URLを終了する場合は、「Disable Link」を選択すると終了します。

まとめ

今回はWordPressのローカル環境構築を簡単に行えるLOCAL(旧:Local by Flywheel)の使い方についてご紹介しました。
今回ご紹介した方法で簡単にローカル環境を構築することができるので、本番環境にアップする前にローカル環境で動作の確認を行った上で、本番環境に反映することで万が一のミスを防ぐことができるのでぜひ活用していただければと思います。
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
以上、「【画像付き】簡単にWordPressのローカル環境を構築できるLOCAL(旧:Local by Flywheel)の使い方」でした。



