
「WordPressサイトにBasic認証をかけたいけど、プラグインなしで簡単に設定する方法とかないかな...」
こういったWordPressサイトにプラグインなしでBasic認証を設定したい方向けに書いています。
この記事では、プラグインを使わず「.htaccess」ファイルを編集してWordPressサイトにBasic認証を設定する方法を解説していきます。
この記事を書いている私は、完全未経験(前職は美容師)からWebデザイナーに転職した私が実際に現場でよくある要望事例をわかりやすく説明していきます。
ご参考になれば幸いです。
目次
Basic認証の完成イメージ
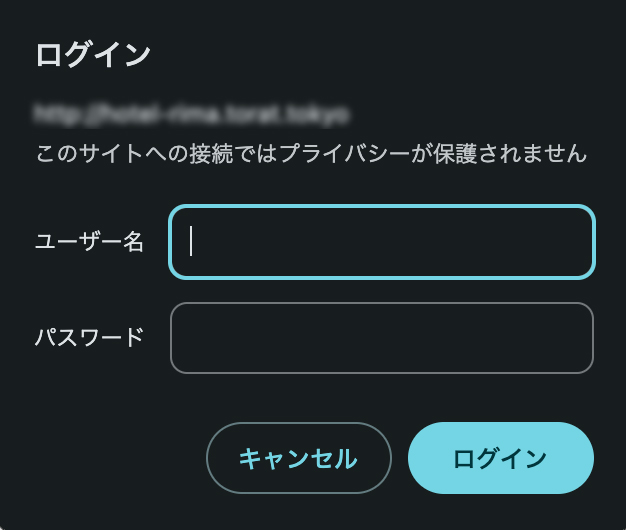
Basic認証を設定するとサイトにアクセスした際、下記のようにユーザー名・パスワードの入力を求められる認証ダイアログが表示されるようになります。

Basic認証とは?
Basic認証とはWebサイトに最も簡易的にアクセス制限をかけることができる方法として認証方法の1つです。
ユーザー名とパスワードを入力すると、サーバーがそれを確認して、あなたにアクセスを許可するかどうかを判断します。
ユーザー名(ID)とパスワードを知らないとそのページを閲覧できず、間違って入力した場合はダイアログが再度表示されたり、「401 Authorization Required」や「アクセスしようとしたページは表示できませんでした。」というエラーメッセージが表示されます。
要するに、特定のページやサービスに入るためのパスワードのドア番です。
実際に現場でも、クライアントの公開前のWebサイトなど、関係者のみがWebサイトを閲覧できるようにBasic認証を設定することがあります。
例えば簡易的な会員制サイトや、あるファイルを特定のメンバーとだけ共有したい際に活用されることがあります。
また、Web制作会社の場合、クライアントの公開前のWebサイトなど、関係者のみが制作中のWebサイトを閲覧できるようにBasic認証を設定することがあります。
Basic認証の設定方法
ではここから実際にBasic認証の設定方法を解説していきます。
設定方法は非常に簡単で、サーバーに「.htaccess」ファイルと「.htpasswd」ファイルを作成し、それぞれに特定の記述を行うだけで完了です。
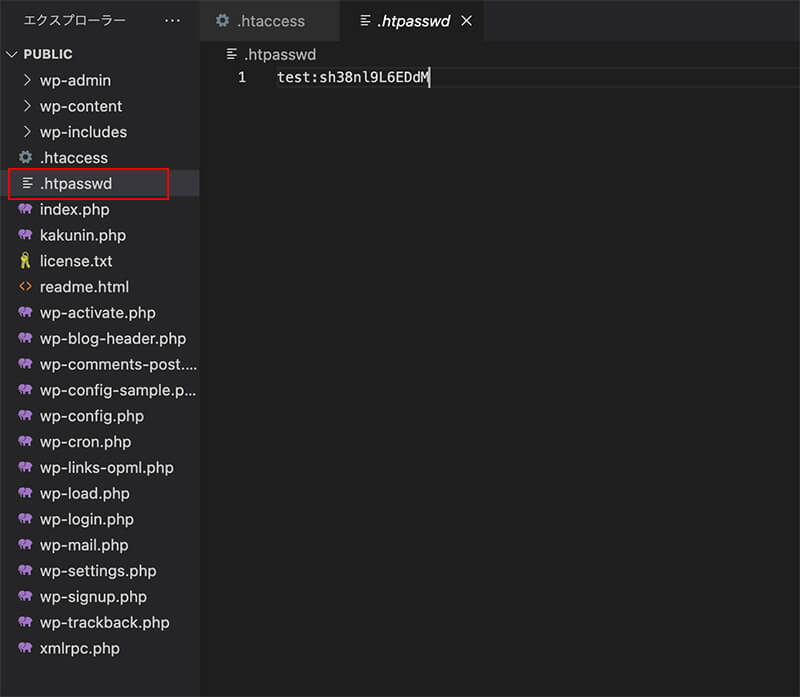
「.htpasswd」ファイルを作成する
まず初めに「.htpasswd」というファイルを作成していきます。
このファイルはBasic認証をログインする為に必要な【ユーザー名】と【パスワード】を設定するためのファイルになります。
パスワードを暗号化
.htpasswdに記載するパスワードを暗号化していきます。
※暗号化がされていないパスワードを記述してもBasic認証は動作しない為
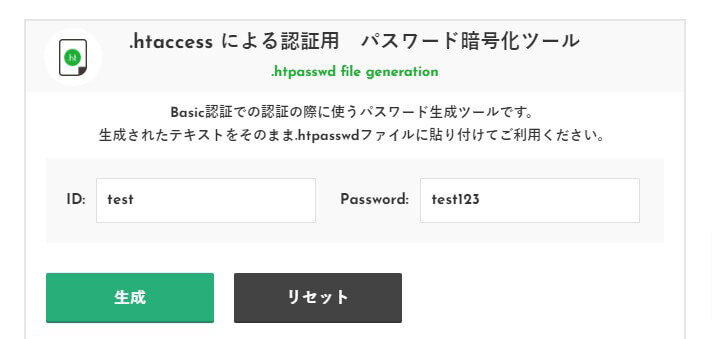
今回はLUFTTOOLSの「.htaccess による認証用 パスワード暗号化ツール」を使用していきます。

ログイン情報となるIDとPasswordを入力し、「生成」ボタンを選択すると暗号化されたパスワードとともに生成されます。
※暗号化する前のパスワードはBasic認証のログイン時に必要なのでどこかにメモをお忘れなく
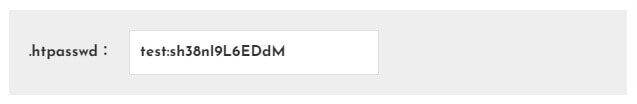
下記のように生成されます。

暗号化前のログイン情報のサンプル
ID:test
Password:test123
生成された暗号化されたパスワードを「.htpasswd」ファイルに記載し、「.htaccess」ファイルの同じディレクトリ内に作成します。

「.htaccess」ファイルに追記する
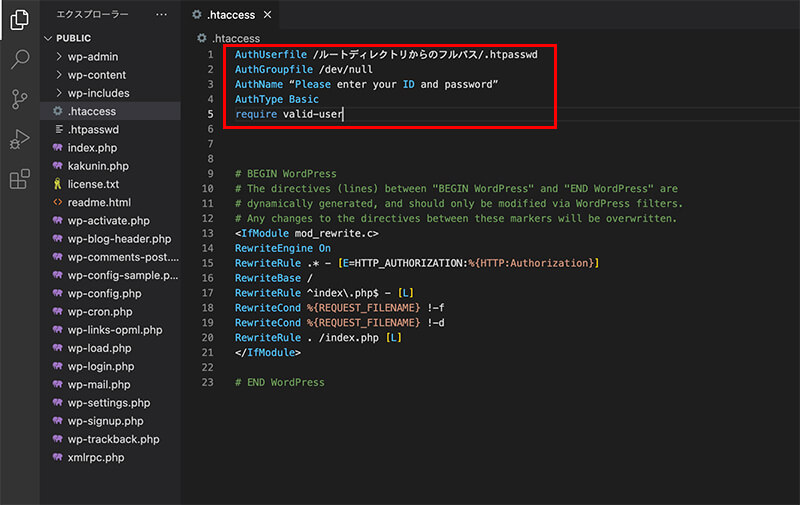
続いて「.htaccess」ファイルに以下を追記します。
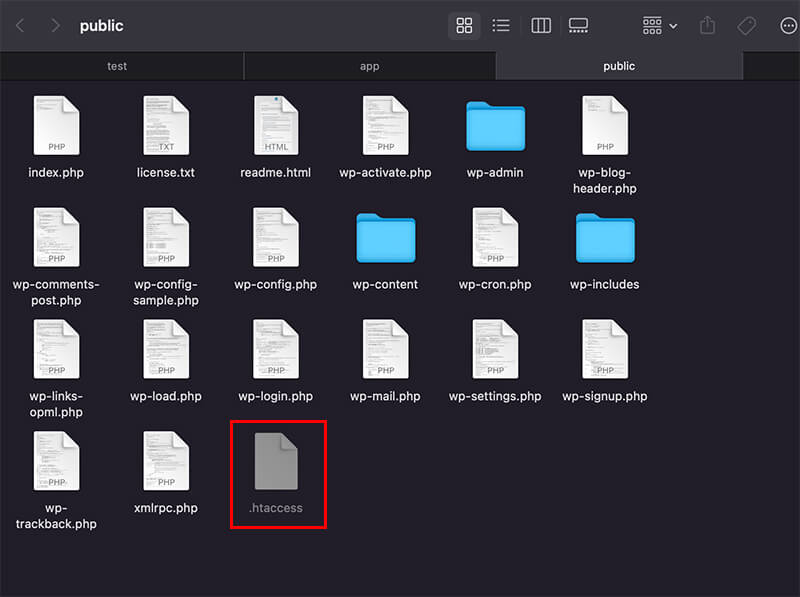
Basic認証を設定したいWordPressサイトの「wp-admin」と同じ階層にある「.htaccess」を編集します。
AuthUserfile /ルートディレクトリからのフルパス/.htpasswd
AuthGroupfile /dev/null
AuthName “Please enter your ID and password”
AuthType Basic
require valid-user
「.htaccess」の中身が下記のようになればOKです。

ファイルをアップロード
記述が完了したら、「.htaccess」ファイルで指定した場所にファイルを保存・アップロードして完了です。
ファイルをアップロード後、サイトにアクセスすると、ダイアログが開き、IDとパスワード入力を求められます。暗号化する前にメモしたログイン情報でアクセスできれば、正常にBasic認証がかかっています。
まとめ

今回はWordPressサイトに手動で簡単にBasic認証をかける方法についてご紹介しました。
今回ご紹介した方法で、簡単にBasic認証の設定が出来ると思いますのでぜひ活用していただければと思います。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているのでHTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
仕事の現場でサッと使える!デザイン教科書
\【30日間無料】200万冊以上が読み放題 /
\【30日間無料】12万以上の作品が聴き放題 /
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかったおすすめの本をご紹介していますので、ご参考にしていただければと思います。
以上、「【Basic認証】プラグインなしでWordPressサイトに簡単にBasic認証を設定する方法」でした。



