
Webサイトを修正したのに、変更前のサイトが表示されている...前からよく更新されないことがあるけどなんでだろう...そもそもキャッシュってなんだ?
こういった疑問に答えます。
本記事の内容
- キャッシュの概要説明
- Webブラウザのキャッシュを無効化する方法
この記事を書いている僕は、完全未経験(前職は美容師)からWebデザイナーに転職し、営業兼ディレクター兼フロントエンドエンジニア兼Webデザイナーとして5年目になります。
今回は、実際の現場でよくある「キャッシュ」問題を解決するWebブラウザのキャッシュを残さずに確実に更新させる方法を解説していきます。
ご参考になれば幸いです。
キャッシュとは?

キャッシュとは訪問したサイトのデータを一時的に保存し、ページの表示速度を早くしてくれる仕組みのことです。
データを保存することで、再度サイトを訪問したときの表示スピードが上がります。
ブラウザに表示されるまでの流れ
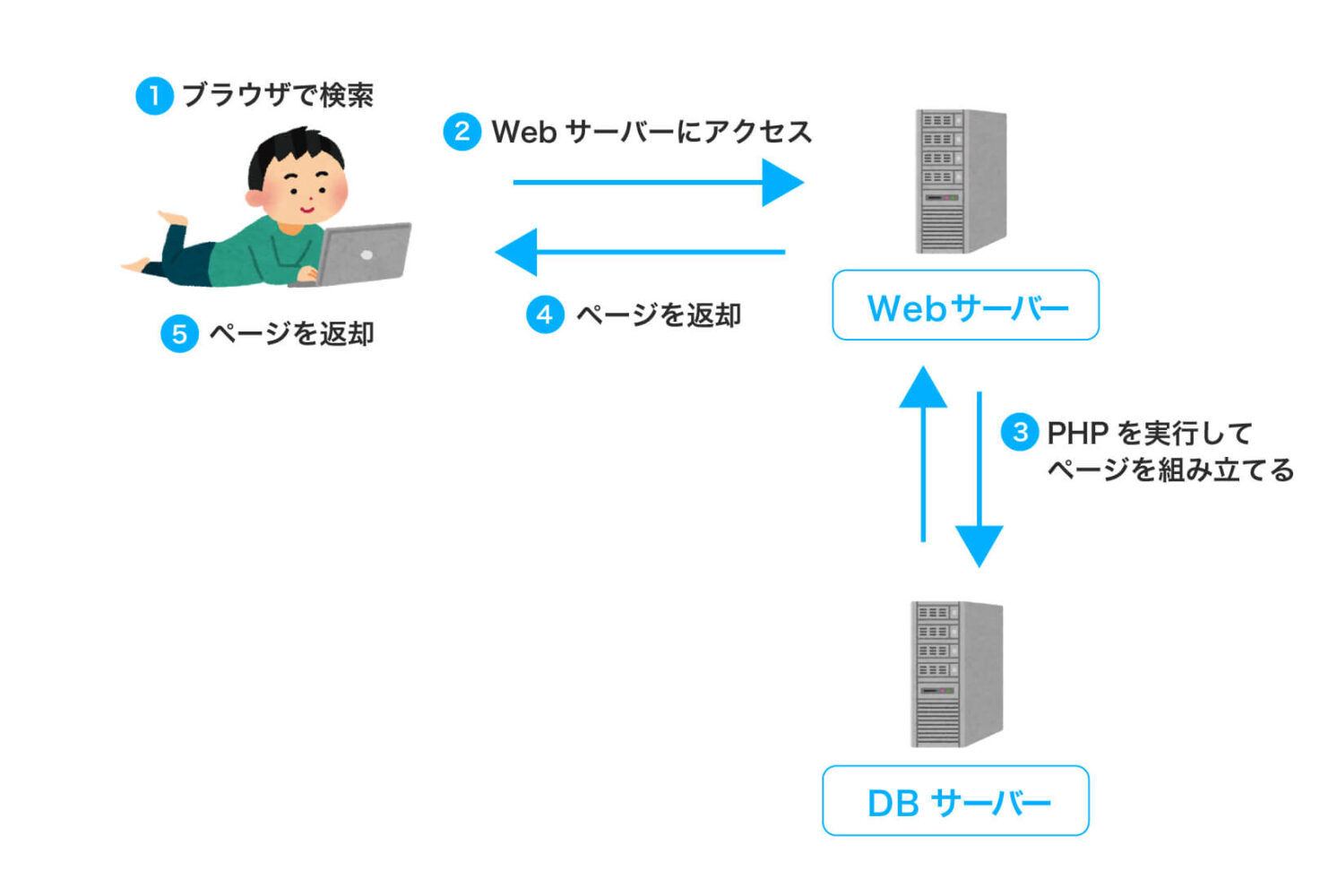
WordPressを使ってWebサイトを作っている場合、ページを見るまでに下記のことが裏側で高速に行われています。

- 見たいサイトをブラウザ(Google Chrome等)で検索
- ブラウザが検索したサイトのURLをWebサーバーにアクセス
- WordPressの場合、WebサーバーはPHPを実行し、データベースから情報を取得し該当するページを組み立てます
- Webサーバーがブラウザにページを渡す
- ブラウザはサーバーから渡されたページを表示
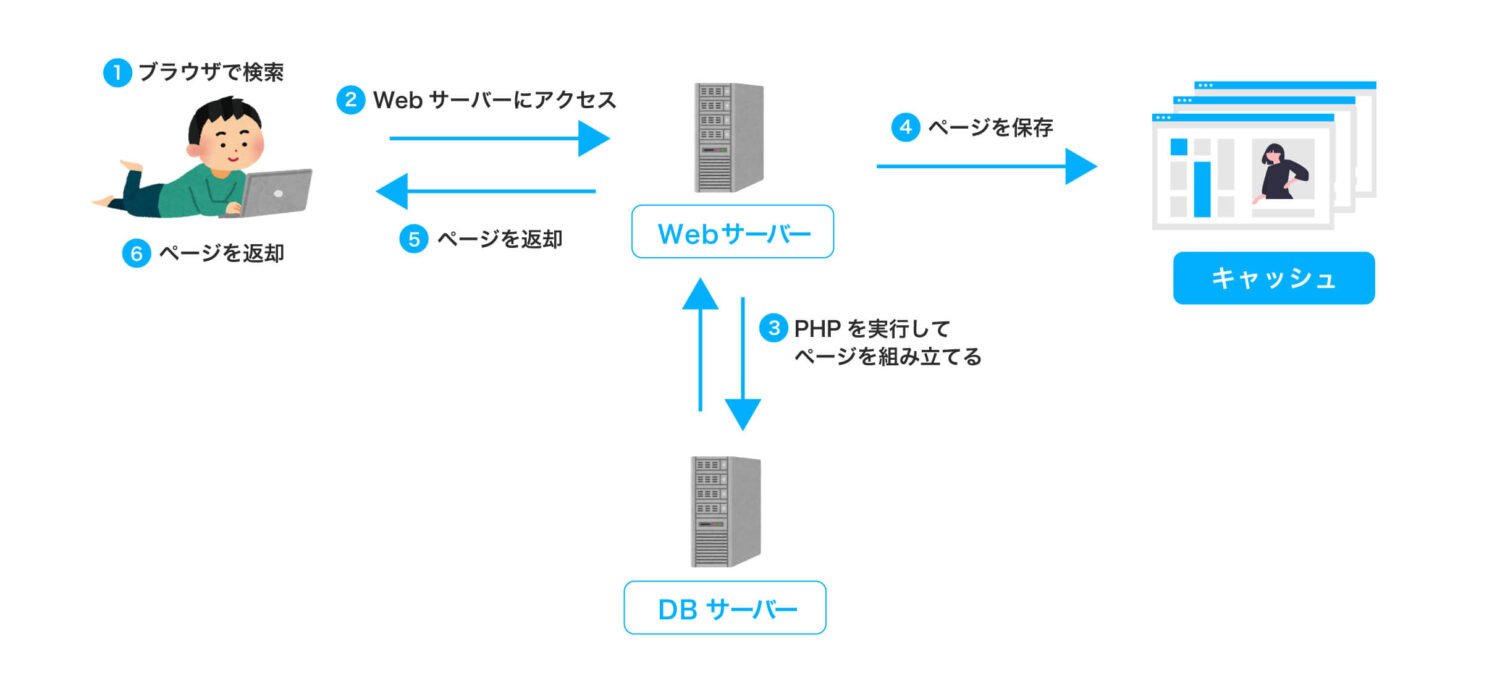
この手順をショートカットできないか、一度出来上がったものを再利用(=キャッシュ)すれば時間短縮できるのではないかと考えられたものがキャッシュという仕組みになります。

- 見たいサイトをブラウザ(Google Chrome等)で検索
- ブラウザが検索したサイトのURLをWebサーバーにアクセス
- WordPressの場合、WebサーバーはPHPを実行し、データベースから情報を取得し該当するページを組み立てます
- キャッシュに組み立てたページの内容を保存
- Webサーバーがブラウザにページを渡す
- ブラウザはサーバーから渡されたページを表示
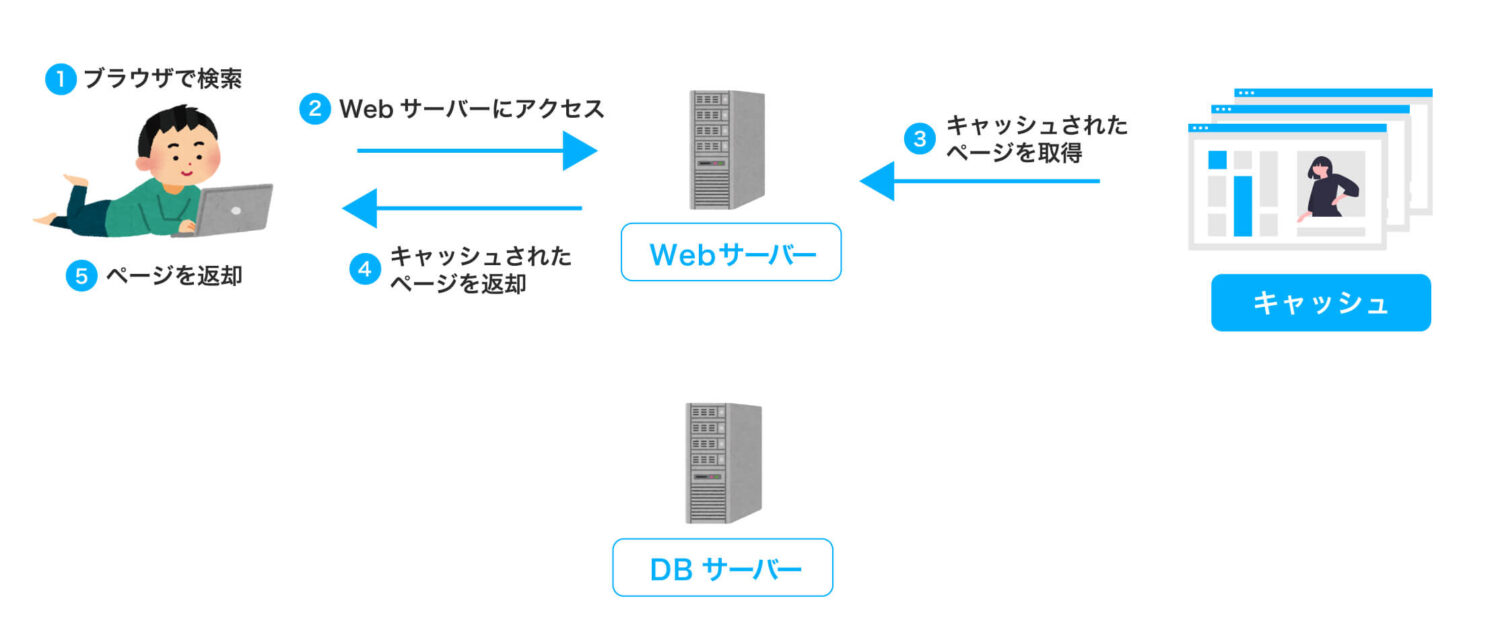
次に同じページにアクセスした際にはWebサーバーからデータを取得するのではなく、ブラウザに保存しておいたデータを使ってページを表示することができます。

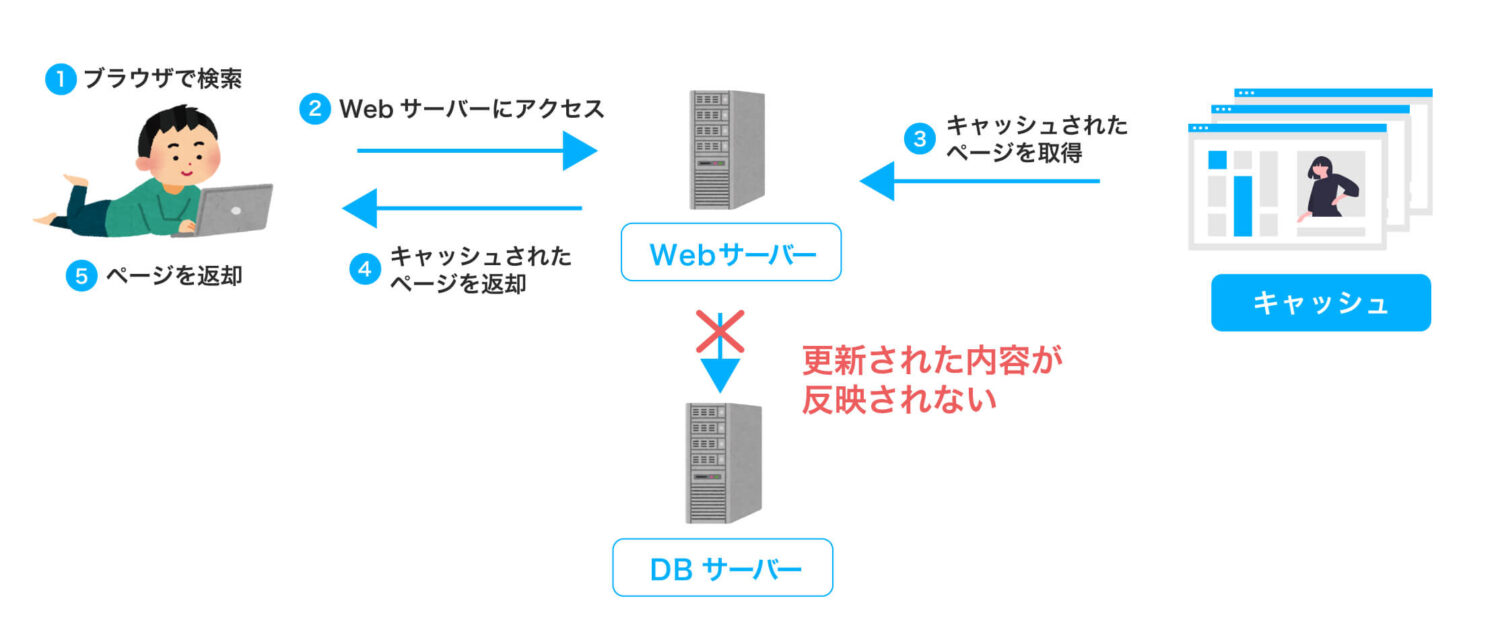
- 見たいサイトをブラウザ(Google Chrome等)で検索
- ブラウザが検索したサイトのURLをWebサーバーにアクセス
- ブラウザに保存しておいたデータを使ってページを取得
- Webサーバーがブラウザにページを渡す
- ブラウザはサーバーから渡されたページを表示
キャッシュのおかげで、アクセスの時間が短縮され再度サイトを訪問したときの表示スピードが大幅に上がります。
しかし、次のような問題が発生することがあります。
- 更新した内容が反映されない
- 画像を変更したのに、古い画像が表示されている
これらもキャッシュを利用してページが表示されるために発生する原因となります。

ブラウザキャッシュを無効化する方法

更新したCSS・JS・画像のパスに、GETパラメータ(別名:クエリ文字列)を付与する方法を解説していきます。
具体例として、以下のようなパスがあるとします。
<!-- CSS -->
<link href="style.css" rel="stylesheet" type="text/css">
<!-- JavaScript -->
<script src="script.js" type="text/javascript" ></script>
<!-- 画像 -->
<img src="sample.jpg" alt="Sample">これに?ver=240313という、GETパラメータを付与します。
<!-- CSS -->
<link href="style.css?ver=240313" rel="stylesheet" type="text/css">
<!-- JavaScript -->
<script src="script.js?ver=240313" type="text/javascript" ></script>
<!-- 画像 -->
<img src="sample.jpg?ver=240313" alt="Sample">「?」の後に任意の文字列を付与すると、ブラウザは「さっきとは違うURLだな」と認識します。
そのため、ブラウザはキャッシュを読まずに、更新された最新ファイルを新たに読みに行きます。
style.css?ver=240313 ver はダミーなので、style.css?240313 と短くしても問題ありません。
数値も例として日付にしているだけなので任意のものでかまいません。
まとめ

今回は、GETパラメータ(別名:クエリ文字列)を付与してキャッシュを無効化する方法をご紹介していきました。
現場でもサイト制作のほとんどがWordPressをカスタマイズして制作されているのでHTML・CSSの知識がある程度ついてきたらWordPressの勉強はオススメです。
仕事の現場でサッと使える!デザイン教科書
これからWebデザイナー・エンジニアになりたい方は僕が完全未経験の独学期間にはやく知りたかった【厳選】現役Webデザイナーがおすすめする独学初期に知りたかった読んで良かった本まとめでおすすめの本をご紹介していますので、ご参考にしていただければと思います。
以上、「Webブラウザのキャッシュを無効化する簡単な方法」でした。


